Que ce qu’un portfolio?
Un portfolio est un ensemble de travaux qu'un individu a créé. Il est généralement conçu pour mettre en valeur les compétences et les réalisations d'une personne.
Le portfolio peut avoir le même objectif qu'un CV. La plupart des CV sont rédigés sous forme de texte, tandis que le portfolio est destiné à la mise en valeur, il est donc visuel avec des images et souvent plus détaillé que le CV.
Pourquoi créer un portfolio?
Un portfolio est un élément essentiel de la boîte à outils de toute personne créative. C'est une collection d'œuvres qui met en valeur leurs compétences et leurs talents. Un portfolio peut être utilisé pour montrer leurs forces et leurs intérêts, ainsi que pour attirer des employeurs potentiels.
A qui s'adresse un portfolio ?
Un portfolio est une collection de travaux qui mettent en valeur vos compétences, vos expériences et vos talents. Il peut être utilisé pour postuler à des emplois ou simplement comme référence pour de futurs employeurs.
Un portfolio est un outil essentiel pour toute personne soucieuse de sa carrière qui souhaite tirer le meilleur parti de son temps et de ses efforts sur le marché du travail. Il doit s'agir d'un site facile à parcourir qui met en valeur vos compétences, votre expérience et vos talents d'une manière attrayante pour les employeurs potentiels.
Un portfolio doit être un document ou site facile à naviguer qui met en valeur vos compétences, votre expérience et vos talents d'une manière attrayante pour les employeurs potentiels.
Les rôles typiques qui utilisent les portfolios sont des professionnels tels que, mais non limités à :
- Développeurs
- Concepteurs UX
- Concepteurs graphiques
- Photographes
- Professionnels du marketing
- Architectes
- Rédacteurs
Qu'est-ce que Bootstrap?
Le framework Bootstrap est un choix populaire pour les développeurs car il leur donne la possibilité de commencer à créer des sites Web sans se soucier de la conception ou du codage. Le framework Bootstrap est également très facile à utiliser et nécessite peu d'efforts de la part des développeurs pour démarrer leur projet.
Pré-requis
- Ordinateur avec connexion internet
- Editeur de code
Installation de Bootstrap
Créez un nouveau fichier index.html à la racine de votre projet et ajoutez ce code.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Portoflio avec Bootstrap</title>
</head>
<body>
<h1>Portfolio </h1>
</body>
</html>
Incluez les CSS et JS de Bootstrap. Placez la balise <link> dans le <head>, pour notre CSS, et la balise <script> pour notre bundle JavaScript (y compris Popper pour le positionnement des dropdowns, poppers et tooltips) avant la fermeture </body>.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Portoflio avec Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous"> <!-- nouveau -->
</head>
<body>
<h1>Portfolio </h1>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous">
</script> <!-- nouveau -->
</body>
</html>
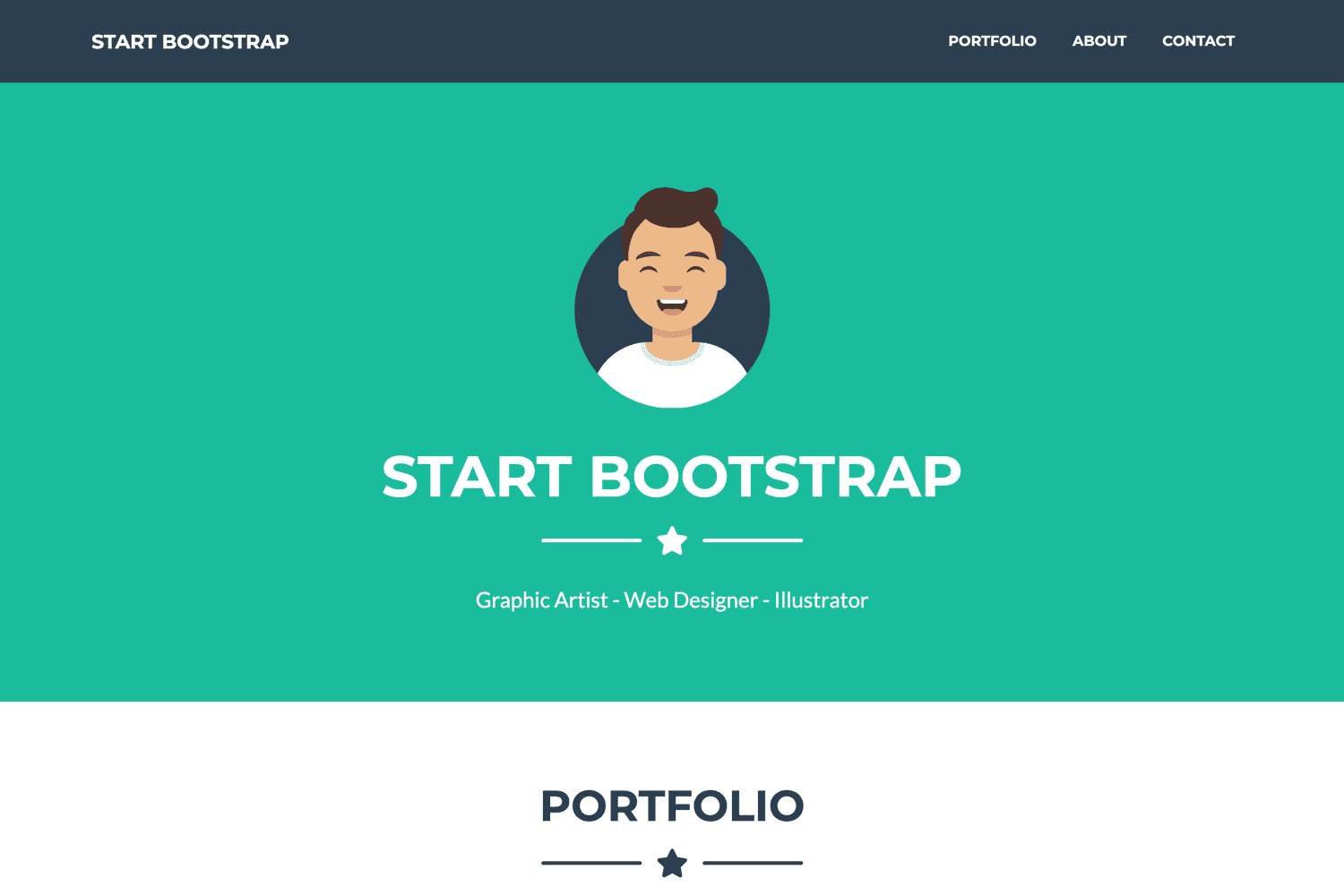
Pour vous faciliter la tache, nous allons utiliser ce template. Cliquez ici pour le télécharger.

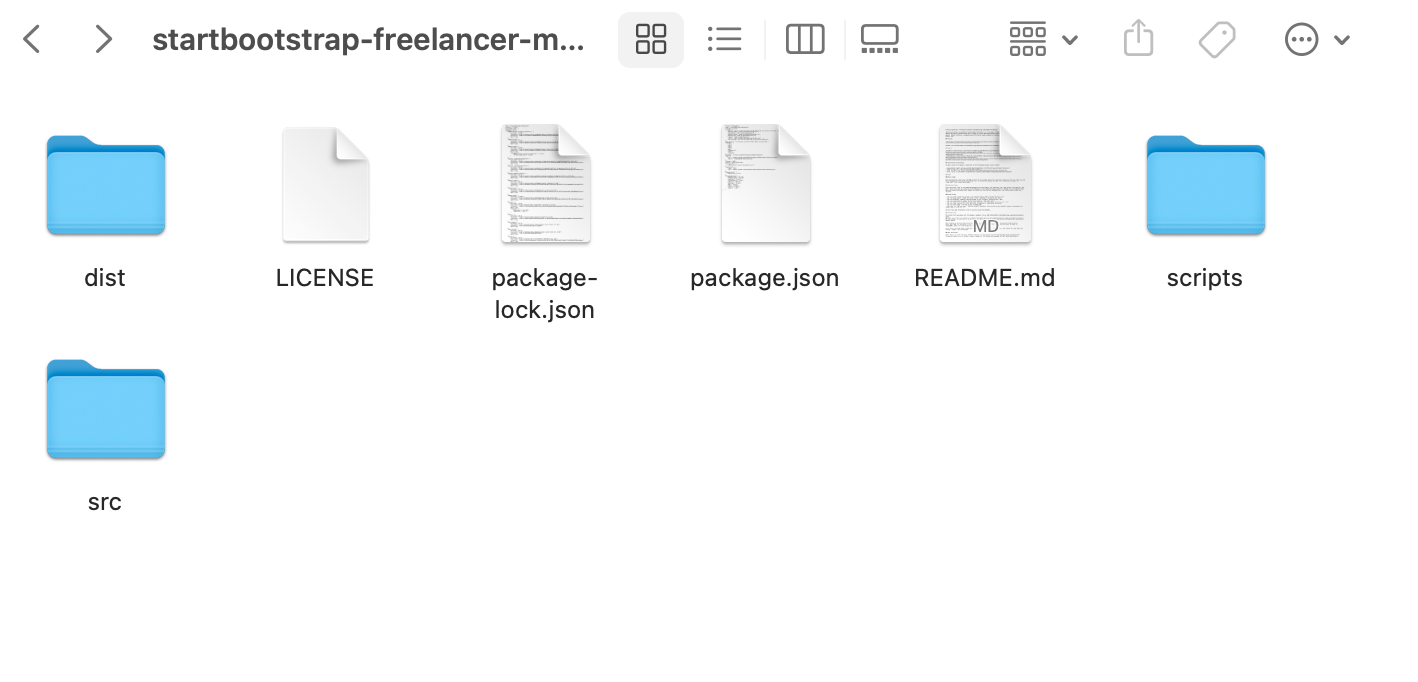
Etape 1: Télécharger le template et configurer les fichiers.
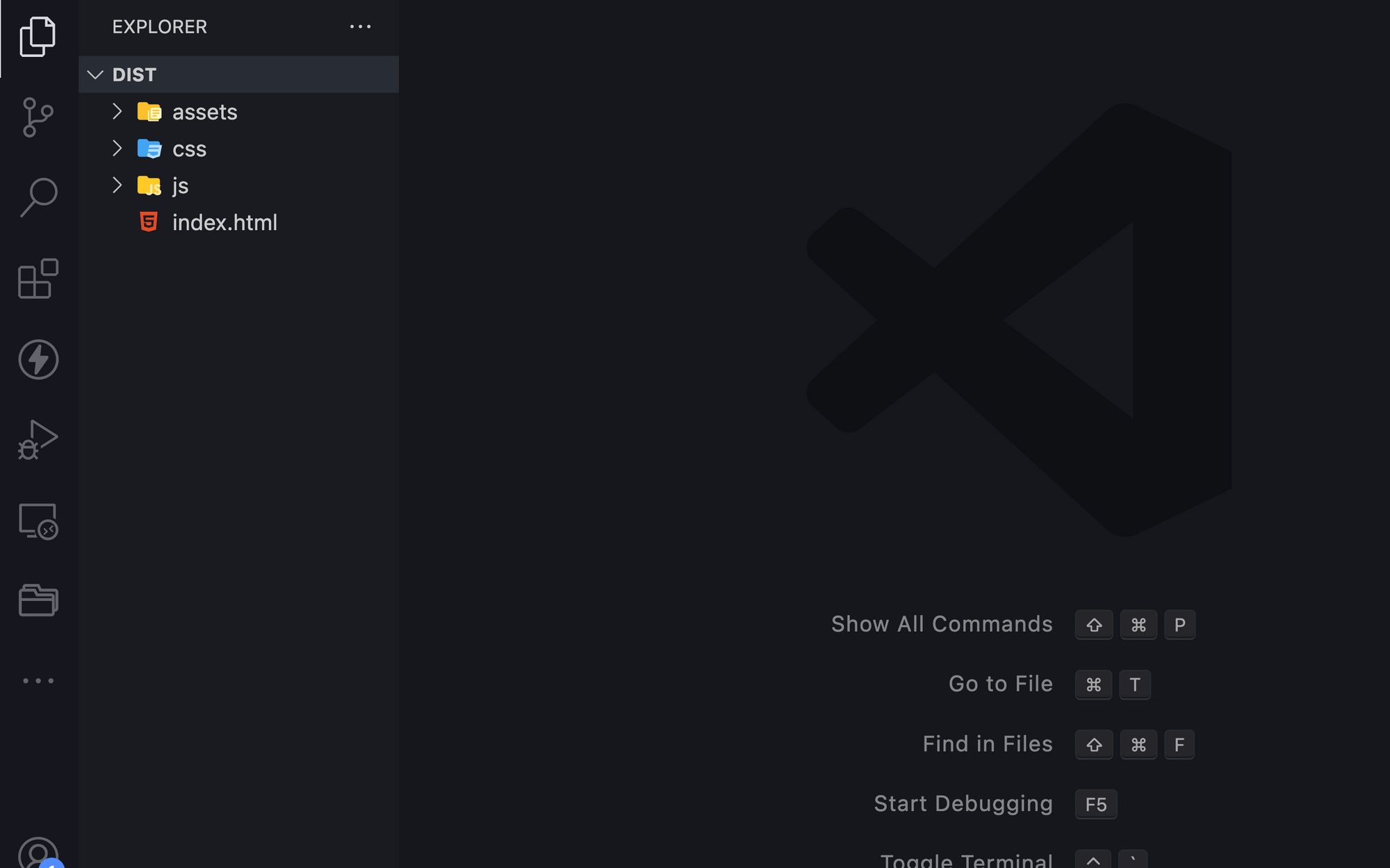
Décompressez le fichier et ouvrez le dossier dist avec votre éditeur de code préféré. Moi, je vais utiliser visual studio code.


Etape 2: Modifier le header et la barre de navigation
Ouvrez le fichier index.html et commencez par modifier le titre ligne8. Faites ctrl+f et saisissez sur la barre de recherche le mot "Navigation". Dans cette section, nous modifier les infos comme suit:
<!-- Navigation-->
<nav class="navbar navbar-expand-lg bg-secondary text-uppercase fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand" href="#page-top">Ousseynou DIOP</a>
<button class="navbar-toggler text-uppercase font-weight-bold bg-primary text-white rounded" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ms-auto">
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded" href="#portfolio">Portfolio</a></li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded" href="#about">A propos</a></li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded" href="#contact">Me contacter</a></li>
</ul>
</div>
</div>
</nav>
Etape 3: Ajouter votre photo
Faites ctrl+f et saisissez sur la barre de recherche le mot "Masthead". Dans cette partie, nous allons ajouter notre photo. Remplacez cette partie par votre image:
<img class="masthead-avatar mb-5" src="assets/img/avataaars.svg" alt="..." />

<!-- Masthead-->
<header class="masthead bg-primary text-white text-center">
<div class="container d-flex align-items-center flex-column">
<!-- Masthead Avatar Image-->
<img class="masthead-avatar mb-5" src="assets/img/ousseynou.jpg" alt="Ousseynou" />
<!-- Masthead Heading-->
<h1 class="masthead-heading text-uppercase mb-0">Ousseynou DIOP</h1>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Masthead Subheading-->
<p class="masthead-subheading font-weight-light mb-0">Hacker - Web Developer - Africa First</p>
</div>
</header>
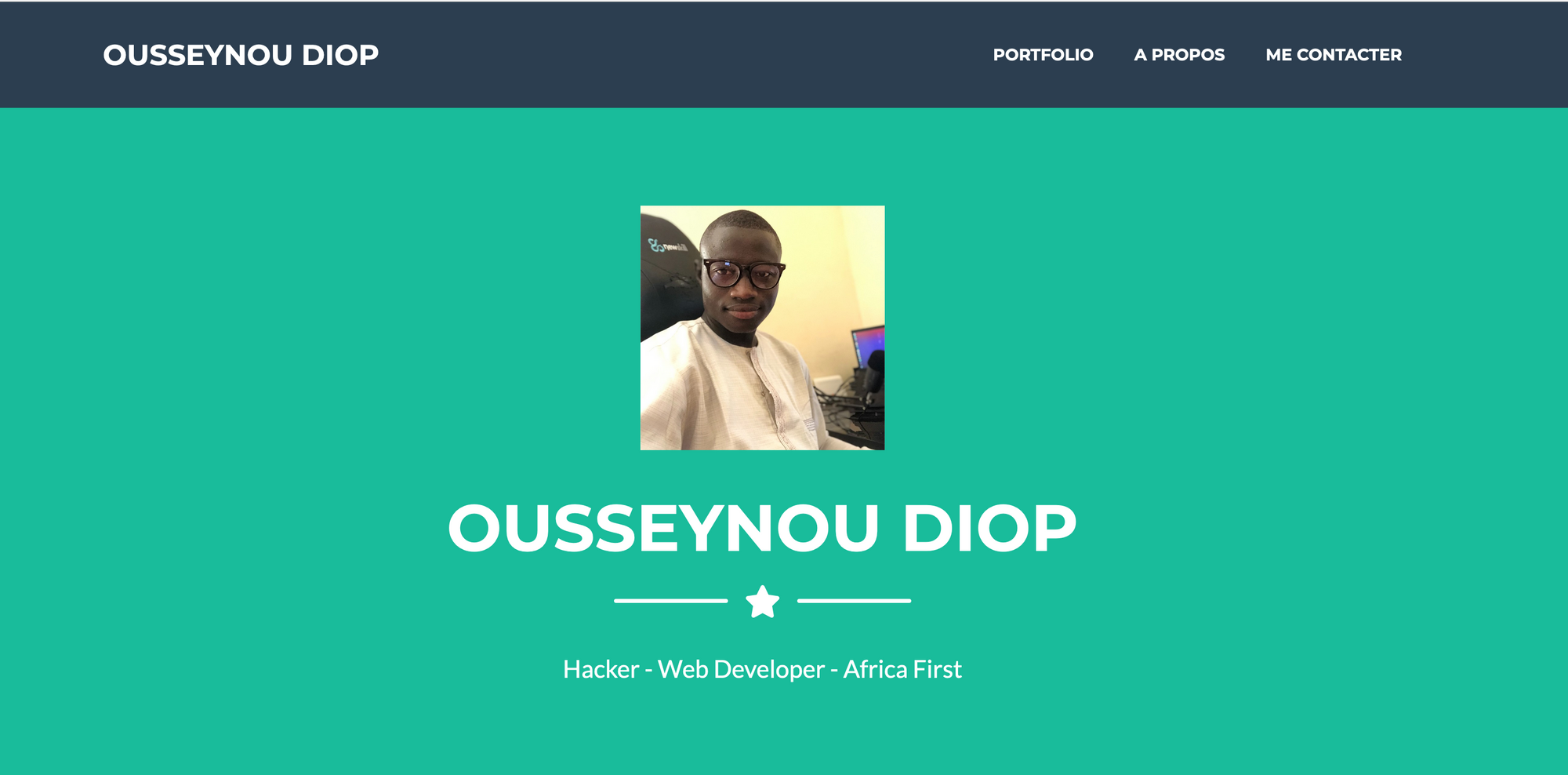
Tester votre projet, voici mon résultat:

Etape 4: Ajouter vos réalisations
Faites ctrl+f et saisissez sur la barre de recherche le mot "Portfolio Section". Dans cette partie, nous allons ajouter nos réalisations. Naviguez sur la partie "Portfolio Item 1" et changez l'image, pour rappel: les modals se trouvent en bas, utilisez l'id de l'élément pour une recherche rapide(ex: ctrl+f "#portfolioModal1"). Je vous laisse vous challenger un peu😁 .
Etape 5: Qui sommes-nous / A propos de nous
Faites ctrl+f et saisissez sur la barre de recherche le mot "About Section". Dans cette partie, nous allons nous présenter sur cette partie. N'oubliez pas de mettre le lien vers votre cv en dessus.
<!-- About Section-->
<section class="page-section bg-primary text-white mb-0" id="about">
<div class="container">
<!-- About Section Heading-->
<h2 class="page-section-heading text-center text-uppercase text-white">A propos de moi</h2>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- About Section Content-->
<div class="row">
<div class="col-lg-4 ms-auto">
<p class="lead">Développeur d'applications, Lorem ipsum dolor sit amet consectetur adipisicing elit.
Eum aperiam rem sunt, numquam expedita cupiditate repellat. Ab quidem itaque repudiandae!</p>
</div>
<div class="col-lg-4 me-auto">
<p class="lead">You can create your own custom avatar for the masthead, change the icon in the
dividers, and add your email address to the contact form to make it fully functional!</p>
</div>
</div>
<!-- About Section Button-->
<div class="text-center mt-4">
<a class="btn btn-xl btn-outline-light" href="#">
<i class="fas fa-download me-2"></i>
Téléchargez mon CV
</a>
</div>
</div>
</section>
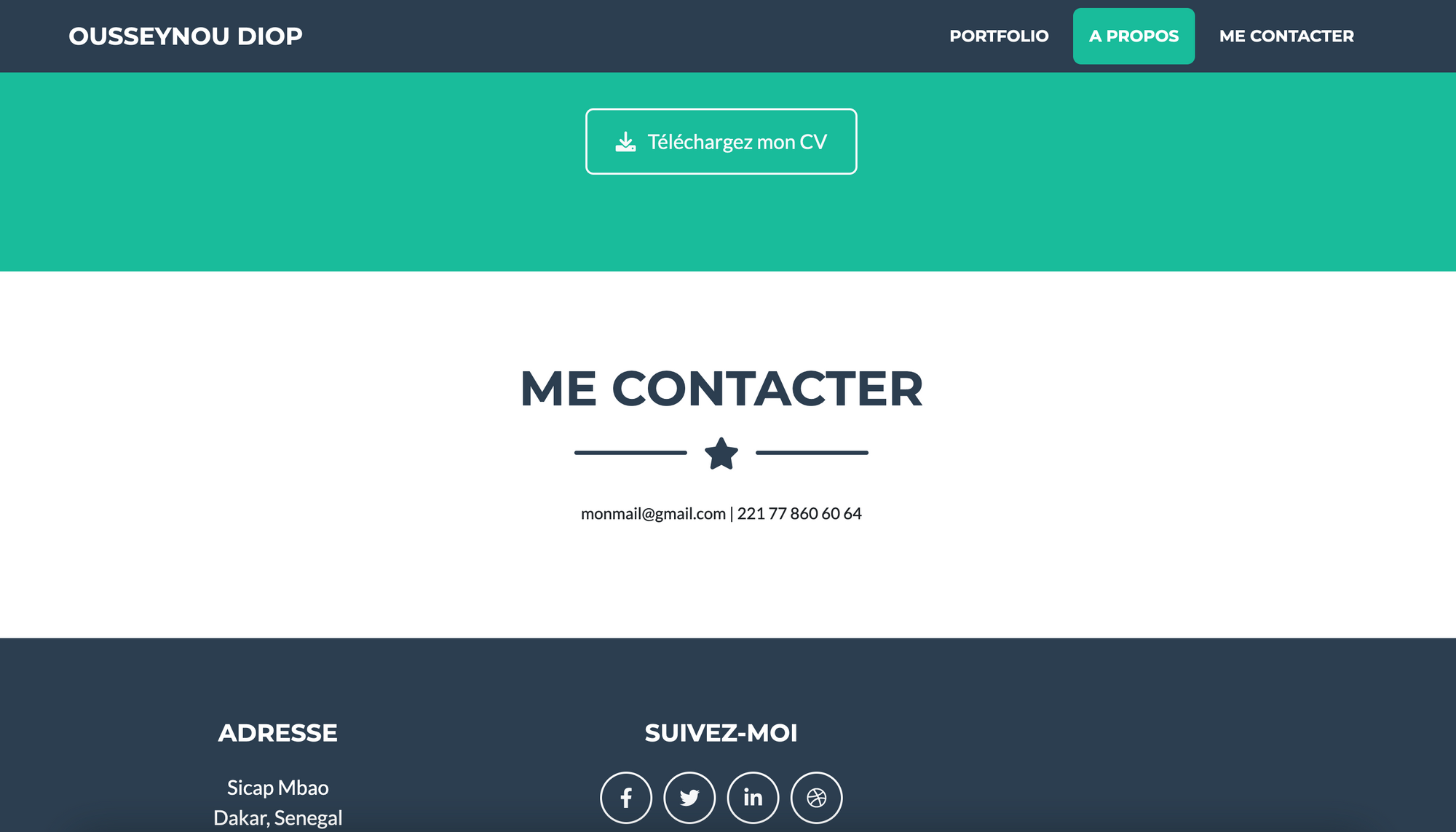
Etape 5: Me contacter / Contacte
La dernière mais une partie très importante, ici, nous allons mettre nos coordonnées.
Faites ctrl+f et saisissez sur la barre de recherche le mot "Contact Section". Dans cette partie, nous allons ajouter nos informations de contacte. Modifiez les infos et testez votre projet.

Etape 6: Essayez, essayez et essayez
Testez avec différent template, essayez de changer les couleurs, image etc.
Etape 7: Mettre en ligne son portfolio
Pour mettre en ligne, vous pouvez utiliser Netlify. Cliquez ici pour le faire.
Pourquoi devriez-vous commencer à apprendre le développement Web dès aujourd'hui !
Les développeurs Web sont actuellement très demandés en raison de besoins des entreprises. Tentez votre chance et devenez développeur Web.
Cliquez ici pour obtenir une offre spéciale sur une formation en développement Web.