React est une bibliothèque développée par Facebook qui facilite la création d'interfaces utilisateur rapides et attrayantes.
React présente de nombreux avantages comme l'amélioration des performances de votre application et l'utilisation de composants au lieu de pages entières.
Que ce que nous allons créer?
A la fin du tutoriel, vous aurez une application fonctionnelle en découvrant React.
Quels sont les pré-requis?
Pour créer une application avec React, vous avez besoin d'installer ces outils:
- NodeJS: Installer Nodejs et NPM
- NPM ou Yarn
- Create React App(CRA)
Dans ce tutoriel, nous allons utiliser CRA(Create React App) pour aller plus vite. Que vous utilisiez React ou une autre bibliothèque, Create React App vous permet de vous concentrer sur le code, et non sur les outils de construction.
Créer un nouveau projet React
Pour utiliser Create React App, nous devons d'abord ouvrir notre terminal ou ligne de commande sur notre ordinateur.
Pour créer un nouveau projet React, nous pouvons utiliser l'outil npx, à condition d'avoir une version de npm d'au moins 5.2.
npx nous donne la possibilité d'utiliser le package create-react-app sans avoir à l'installer au préalable sur notre ordinateur, ce qui est très pratique.
$ npx create-react-app gestion-de-tache
Need to install the following packages:
create-react-app
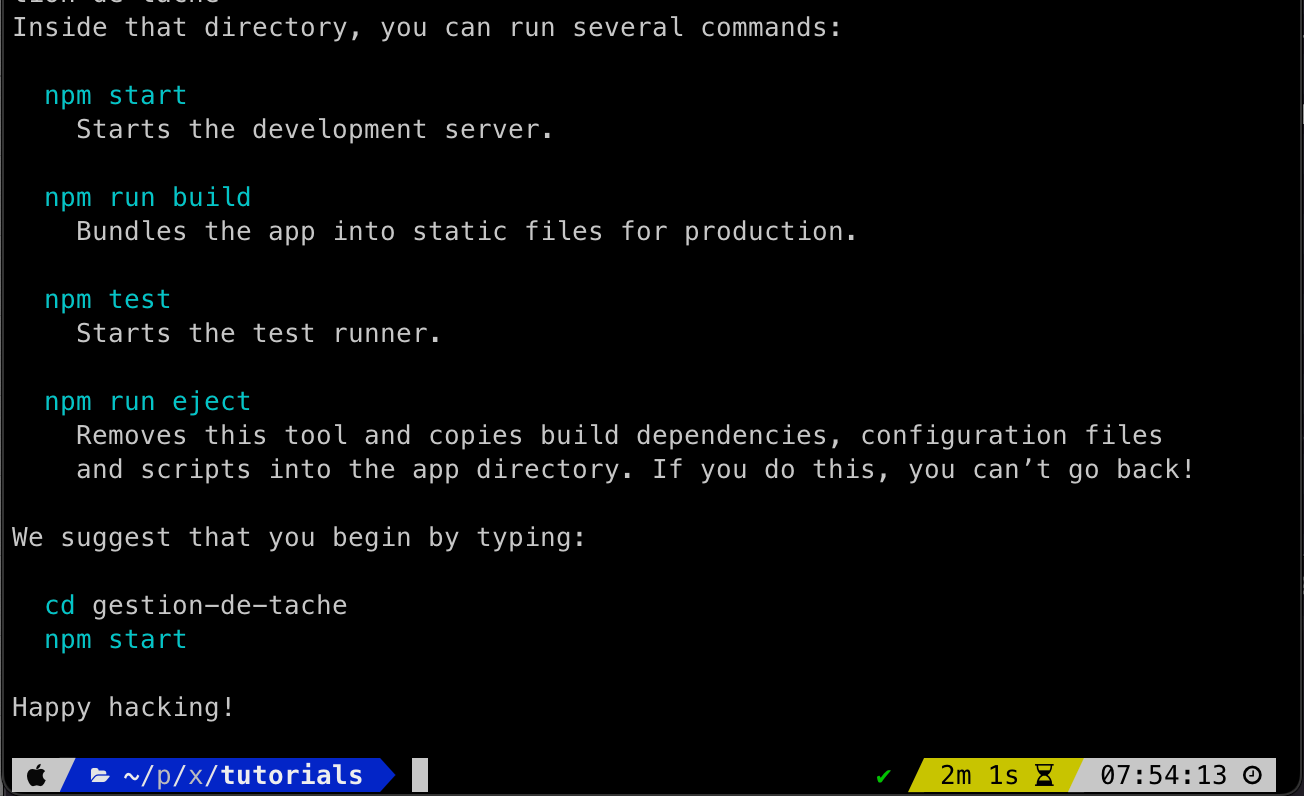
Ok to proceed? (y)Cette commande crée un dossier appelé gestion-de-tache le nom de notre application, npx installe automatique create-react-app, si vous ne l'avez pas encore sur votre machine.
Voici le résultat de la commande

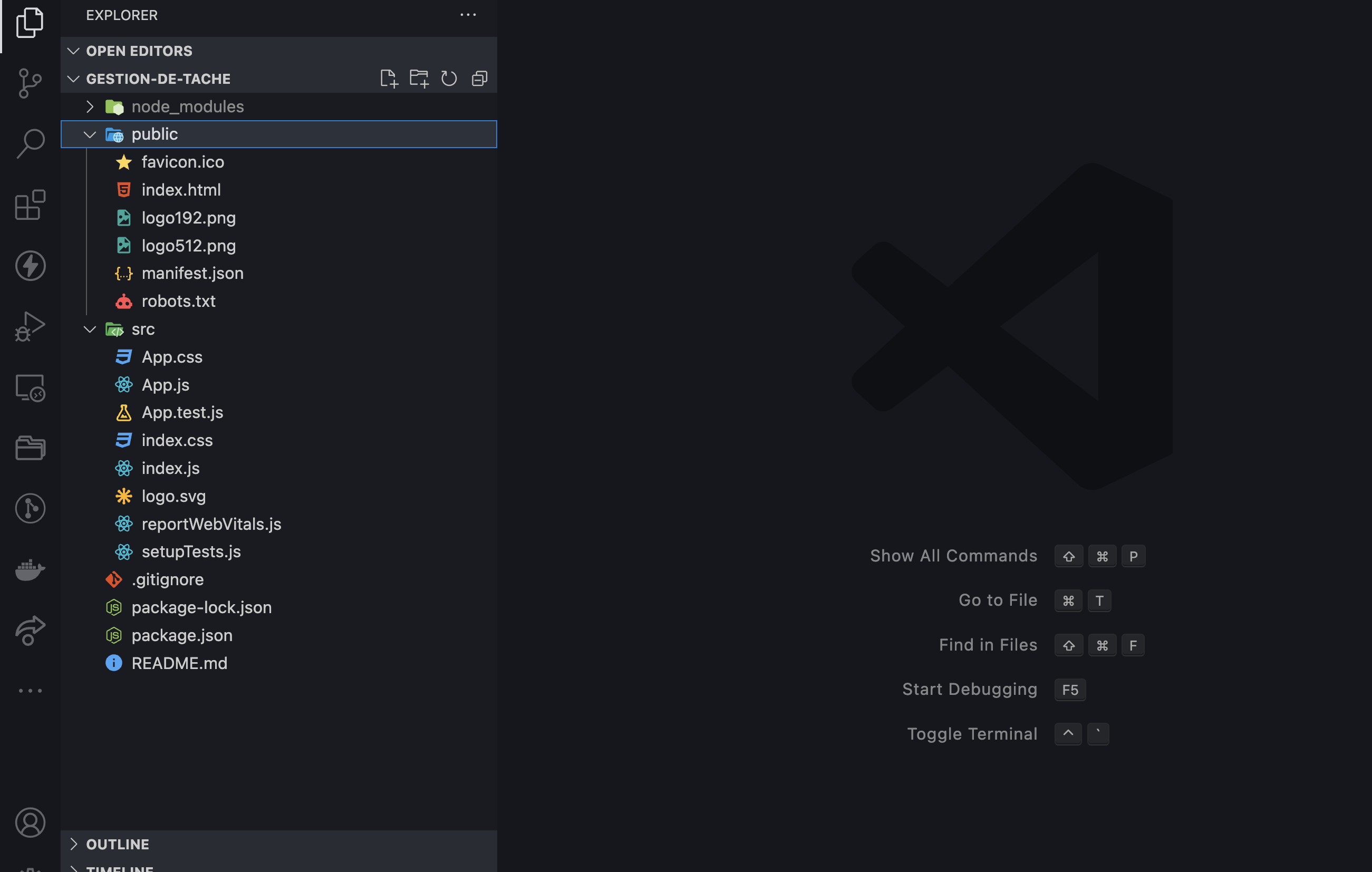
Ouvrez le projet avec votre éditeur de code préféré , moi j’utilise Visual studio code: cd gestion-de-tache voici la structure d'un projet React.

À quoi servent chacun de ces fichiers et dossiers ?
README.md est un fichier markdown qui comprend de nombreux conseils et liens utiles qui peuvent vous aider à apprendre à utiliser Create React App.
node_modules est un dossier qui inclut tout le code lié aux dépendances que Create React App a installé. Vous n'aurez jamais besoin d'aller dans ce dossier.
package.json qui gère les dépendances de notre application et ce qui est inclus dans notre dossier node_modules pour notre projet, ainsi que les scripts dont nous avons besoin pour exécuter notre application.
.gitignore est un fichier utilisé pour exclure des fichiers et des dossiers du suivi par Git. Nous ne voulons pas inclure de grands dossiers tels que le dossier node_modules.
public est un dossier que nous pouvons utiliser pour stocker nos actifs statiques, tels que des images, des svgs et des polices pour notre application React.
src est un dossier qui contient notre code source. C'est là que se trouve tout le code lié à React et c'est dans ce dossier que nous travaillerons principalement pour construire notre application.
Remarque : un nouveau dépôt Git est créé chaque fois que vous créez un nouveau projet avec Create React App. Vous pouvez commencer à enregistrer les modifications de votre application immédiatement en utilisantgit add .etgit commit -m "votre message de commit".
Testez votre application
Pour tester notre application, nous allons utiliser npm start. cette commande va ouvrir directement une page sur votre navigateur par défaut.
Compiled successfully!
You can now view gestion-de-tache in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.2:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
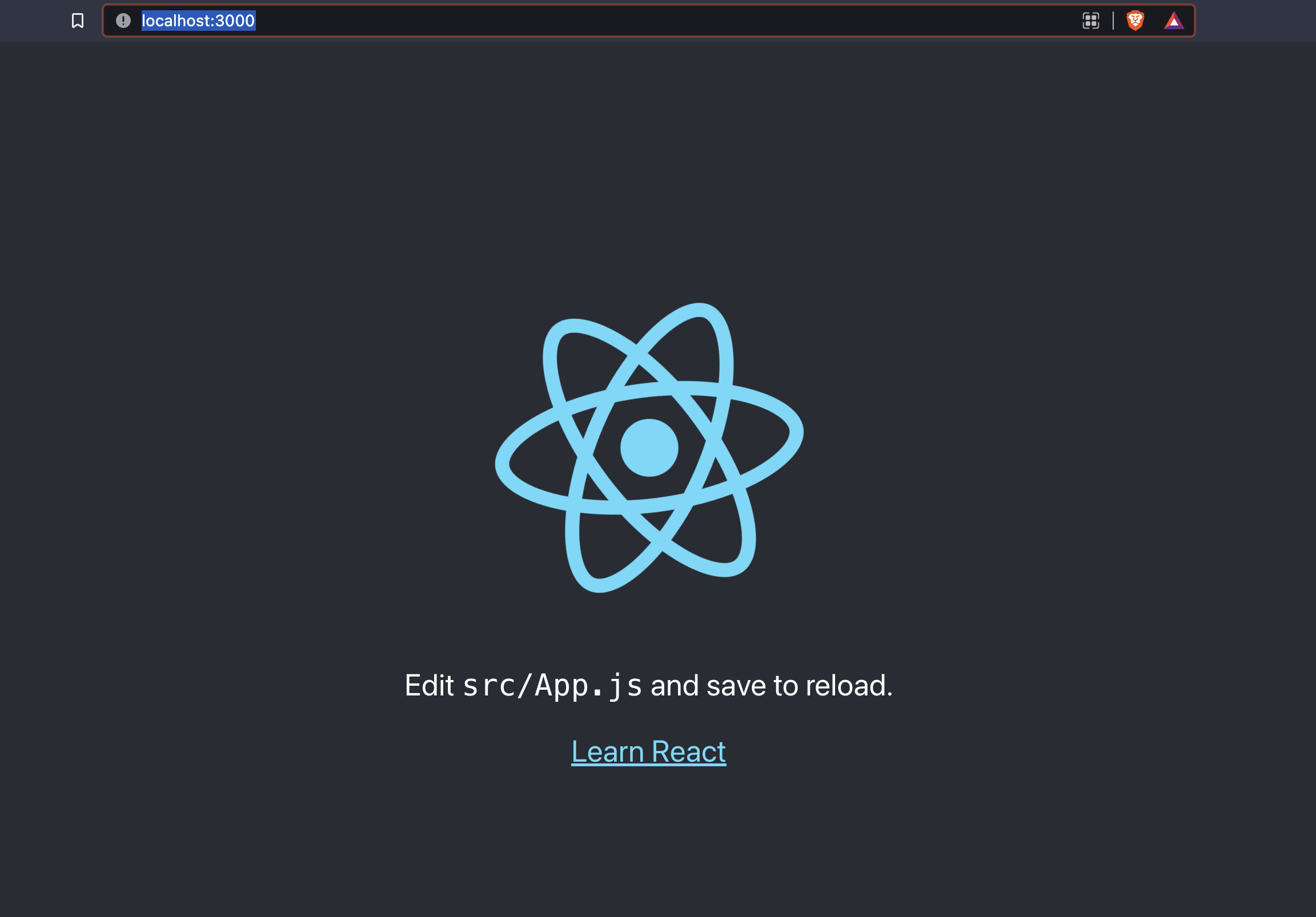
webpack compiled successfullyRendez-vous sur http://localhost:3000/, que ce que vous remarquez?

D'où vient le contenu de notre application ?
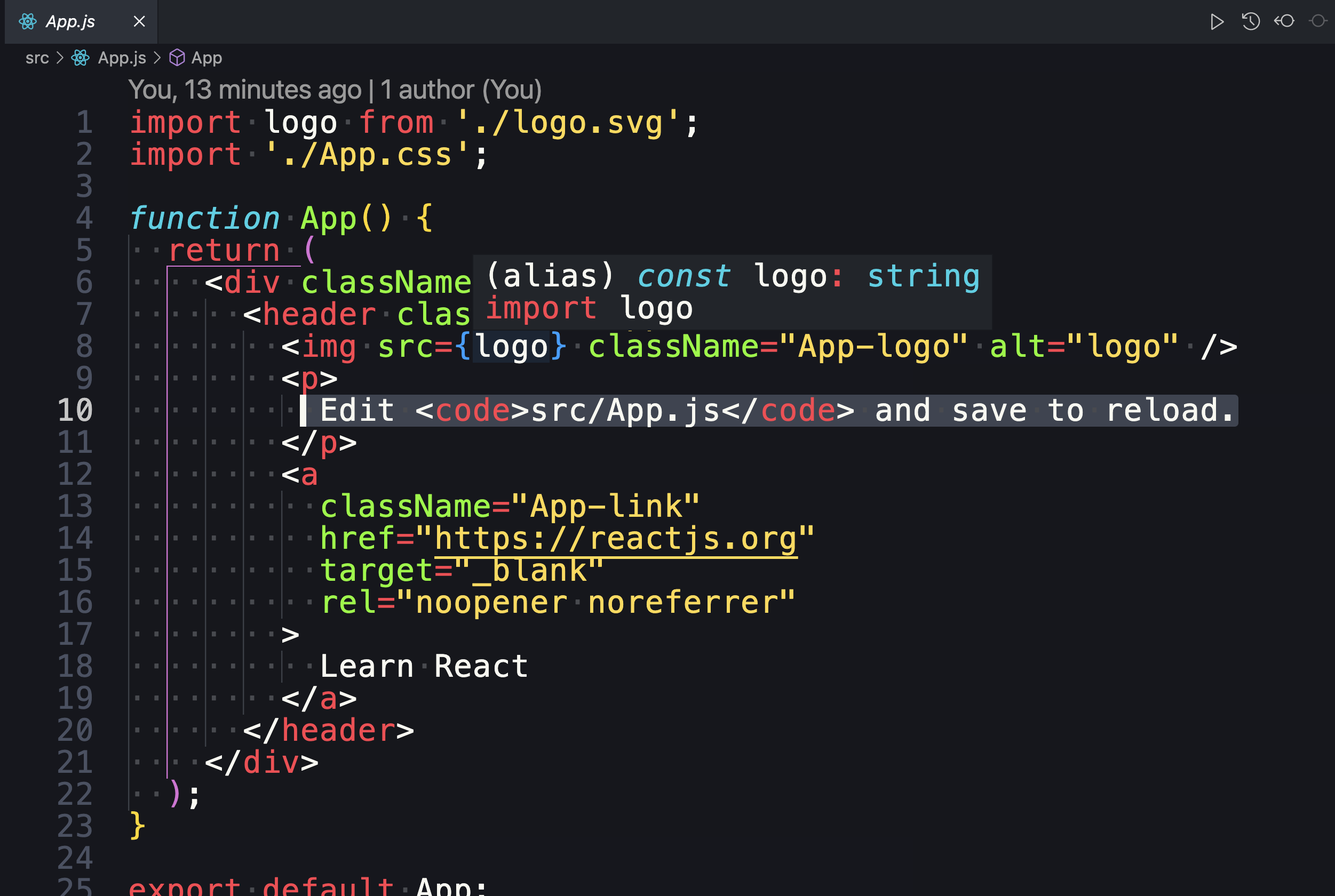
Il provient du fichier App.js dans le dossier src. Si nous nous rendons dans ce fichier, nous pouvons commencer à faire des changements dans le code de notre application.

Les composants React
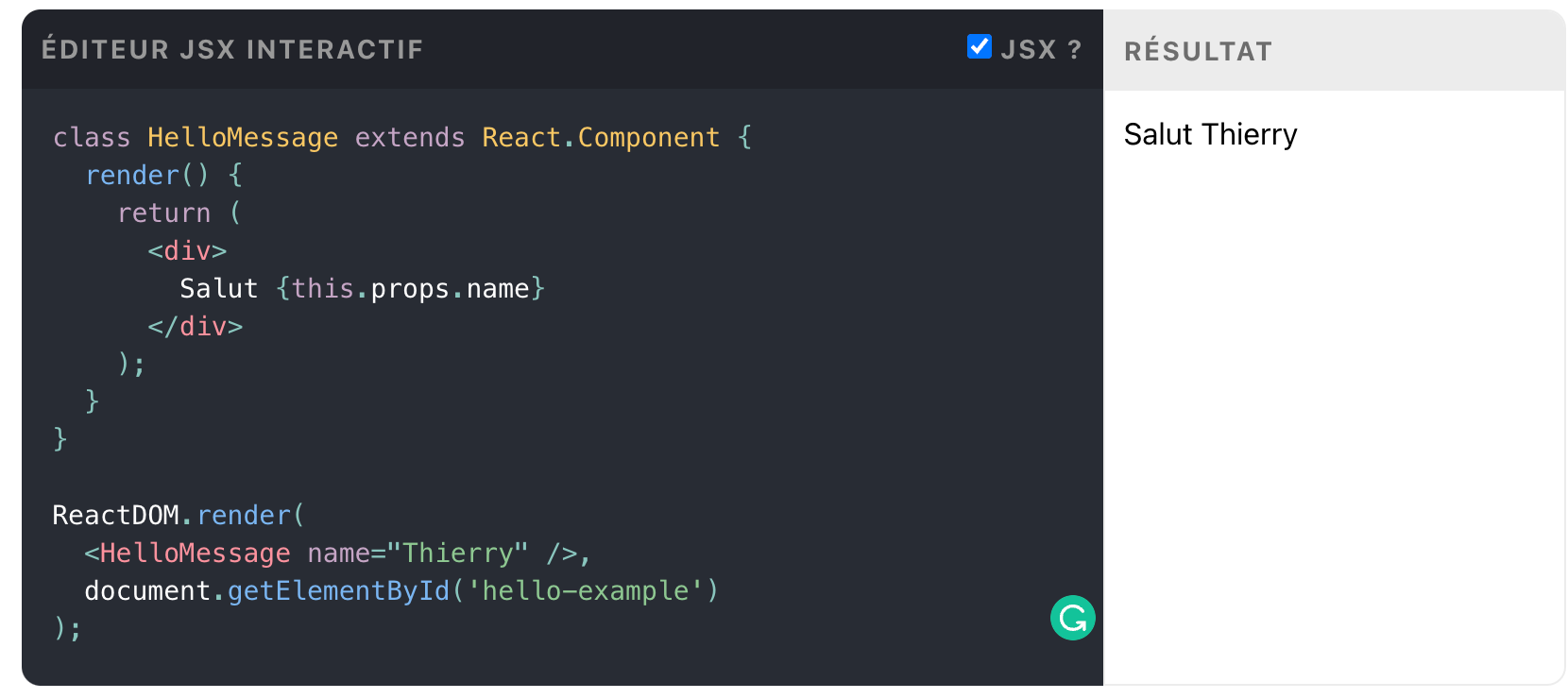
Les composants React implémentent une méthode render() qui prend des données en entrée et retourne ce qui doit être affiché. Cet exemple utilise une syntaxe qui ressemble à du XML et qu’on appelle JSX. Les données passées au composant sont accessibles dans render() via this.props. Exemple:

Nous allons créer deux composants, Todo pour afficher une tâche et Form pour créer une nouvelle tâche. Créez un dossier composants dans src, puis ajoutez les deux fichiers Todo.jsx et Form.jsx.
// composants/Todo.jsx
import React from "react";
function Todo(props) {
const { todo, completedTodo, index, removeTodo } = props;
return (
<div
className="todo"
style={{ textDecoration: todo.isCompleted ? "line-through" : "" }}
>
{todo.text}
<div className="buttons">
<button
className="button complete"
onClick={() => completedTodo(index)}
>
Terminé
</button>
<button className="button remove" onClick={() => removeTodo(index)}>
Supprimer
</button>
</div>
</div>
);
}
export default Todo;
// composants/Form.jsx
import React, { useState } from "react";
function TodoForm(props) {
const { addTodo } = props;
const [todo, setTodo] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
if (!todo) return;
addTodo(todo);
setTodo("");
};
return (
<form onSubmit={handleSubmit}>
<input
type="text"
className="input"
value={todo}
onChange={(event) => setTodo(event.target.value)}
/>
</form>
);
}
export default TodoForm;
Cliquez ici pour en savoir plus sur les composants et props.
Importer et utiliser un composant
Nous avons créé les composants de manière isolée, maintenant, nous allons les utiliser sur notre application. Ouvrez le fichier App.js et modifiez son contenu comme suit:
import React, { useState } from "react";
import "./App.css";
import Todo from "./composants/Todo";
import TodoForm from "./composants/Form";
function App() {
const initialTodos = [
{ text: "Apprendre JS", isCompleted: false },
{ text: "Apprendre React", isCompleted: true },
{ text: "Apprendre axios", isCompleted: false },
];
const [todos, setTodos] = useState(initialTodos);
const addTodo = (text) => {
const newTodos = [...todos, { text }];
setTodos(newTodos);
};
const completedTodo = (index) => {
const newTodos = [...todos];
newTodos[index].isCompleted = true;
setTodos(newTodos);
};
const removeTodo = (index) => {
const newTodos = [...todos];
newTodos.splice(index, 1);
setTodos(newTodos);
};
return (
<div className="app">
<div className="todo-list">
{todos.map((todo, index) => (
<Todo
key={index}
index={index}
todo={todo}
completedTodo={completedTodo}
removeTodo={removeTodo}
/>
))}
<TodoForm addTodo={addTodo} />
</div>
</div>
);
}
export default App;
Testez votre application, quel est le résultat ?
Nous allons ajouter du css, pour rendre l’application jolie 🤩. Ouvrez le fichier App.css et modifiez son contenu comme suit:
.app {
background: #209cee;
padding: 30px;
height: 100vh;
}
.todo-list {
background: #e8e8e8;
border-radius: 4px;
padding: 5px;
max-width: 400px;
}
.todo {
background: #fff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
padding: 3px 10px;
font-size: 12px;
margin-bottom: 6px;
border-radius: 3px;
display: flex;
align-items: center;
justify-content: space-between;
}
.buttons {
padding: 0.1rem;
}
.button {
border: none;
color: white;
padding: 0.5rem;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 0.75rem;
margin: 0.1rem;
cursor: pointer;
}
.complete {
background-color: #4caf50; /* Green */
}
.remove {
background-color: #f44336;
}
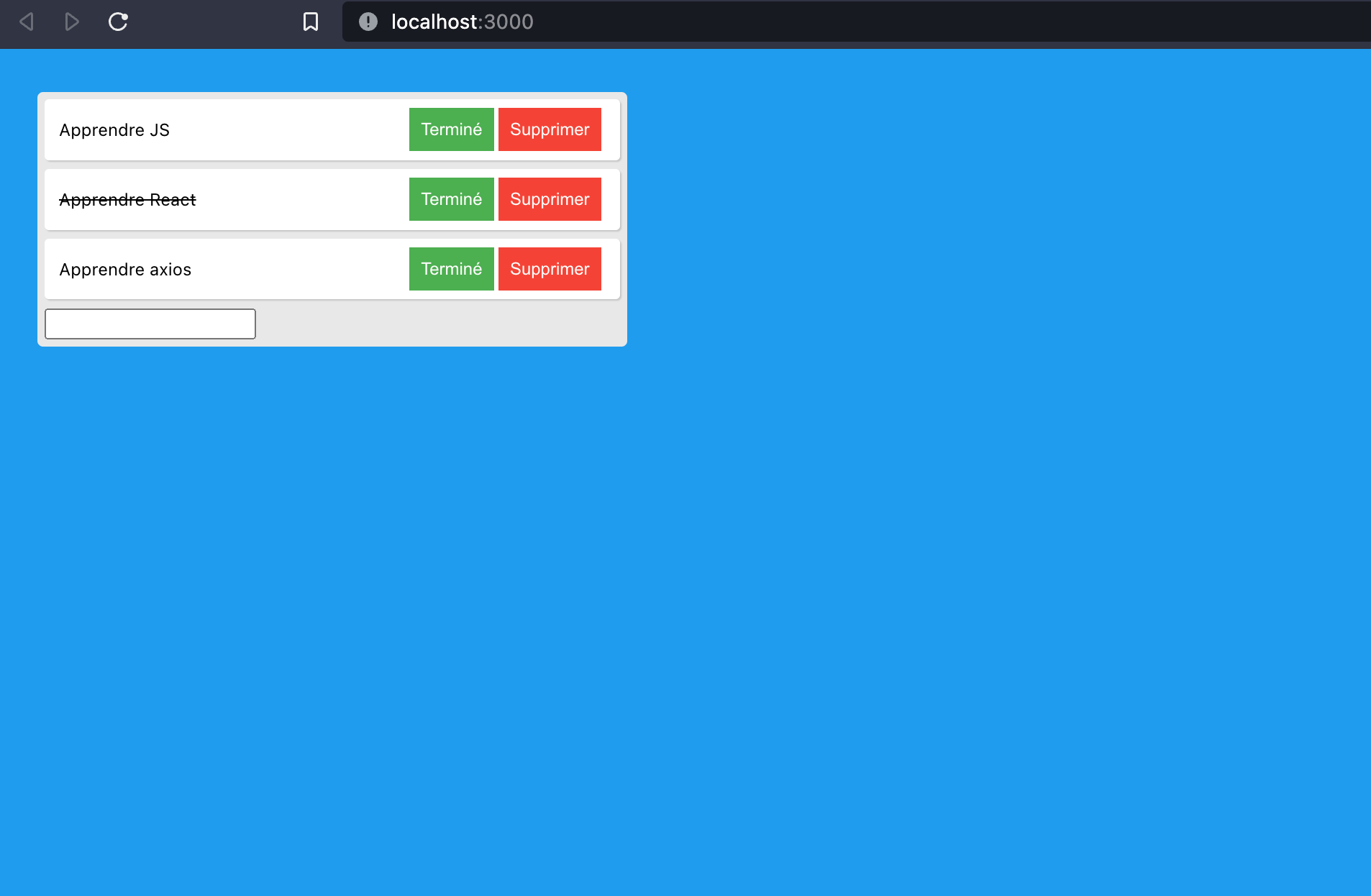
Voici l'affichage de notre application

Comme vous le voyez, nous avons 3 tâches par défaut , d’où vient ces tâches?
Ces tâches viennent du code suivant:
const initialTodos = [
{ text: "Apprendre JS", isCompleted: false },
{ text: "Apprendre React", isCompleted: true },
{ text: "Apprendre axios", isCompleted: false },
];
const [todos, setTodos] = useState(initialTodos);Vous remarquerez que j'utilise beaucoup les fonctions fléchées mais vous pouvez utiliser les fonctions normales. Exemple:
function completedTodo(index) {
const newTodos = [...todos];
newTodos[index].isCompleted = true;
setTodos(newTodos);
}
const removeTodo = (index) => {
const newTodos = [...todos];
newTodos.splice(index, 1);
setTodos(newTodos);
};Pour afficher la liste des tâches sur notre composant Todo.jsx, nous avons utilisé la fonction map.
...
{todos.map((todo, index) => (
<Todo
key={index}
index={index}
todo={todo}
completedTodo={completedTodo}
removeTodo={removeTodo}
/>
))}
....Si vous vous rappelez bien, le composant Todo avait des props propriétés: index todo completedTodo et removeTodo.
....
function Todo(props) {
const { todo, completedTodo, index, removeTodo } = props;
return (.....Pour notre composant Form.jsx nous l'affichons en dessus du Todo.
....
<div className="todo-list">
{todos.map((todo, index) => (
<Todo
key={index}
index={index}
todo={todo}
completedTodo={completedTodo}
removeTodo={removeTodo}
/>
))}
<TodoForm addTodo={addTodo} /> {/* Form */}
</div>
...En savoir plus sur les state et props ici.
Vous avez aimé cet article ? Rejoignez le Bootcamp
Cette application devrait suffire à vous faire découvrir React. Si vous voulez aller plus loin, inscrivez-vous à notre prochaine cohorte.