Avec son magnifique thème sombre, ses outils de développement intégrés et ses commandes tactiles, Visual Studio Code est prêt à vous permettre de faire n'importe quoi. Utilisez-le multiplateforme sur macOS, Linux ou Windows.
Qu'est-ce qu’un editeur de code?
Un éditeur de code est un programme logiciel qui fournit une interface utilisateur pour l'édition de code. Un éditeur de code peut être utilisé pour écrire, éditer et exécuter des programmes informatiques.
Visual Studio Code
Visual Studio Code est un éditeur de code open source et multiplateforme qui offre aux développeurs la meilleure expérience possible pour l'écriture de code, le débogage et la création.
Il est doté de nombreuses fonctionnalités et extensions pour faciliter le codage. Il prend également en charge plusieurs langages de programmation et dispose d'un terminal intégré.
Marketplace de Visual studio Code
La Marketplace de Visual studio Code est une place de marché où vous pouvez trouver une large gamme d'extensions pour l'éditeur de code. Vous pouvez également trouver des extensions qui vous aideront dans vos tâches de programmation et votre processus de débogage.
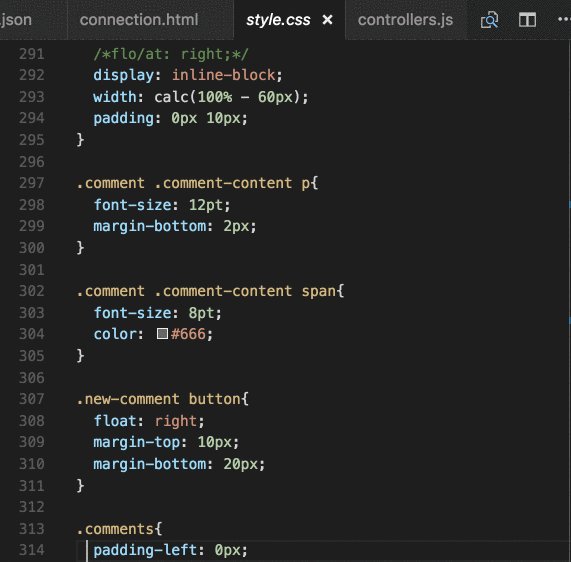
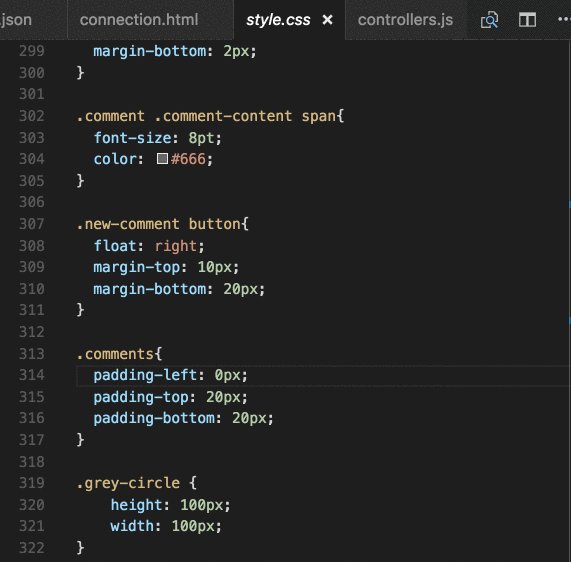
Prettier
Prettier est un formateur de code qui peut être utilisé pour formater votre code de manière cohérente et lisible. L'extension formatera automatiquement le code lorsque vous l'enregistrerez.
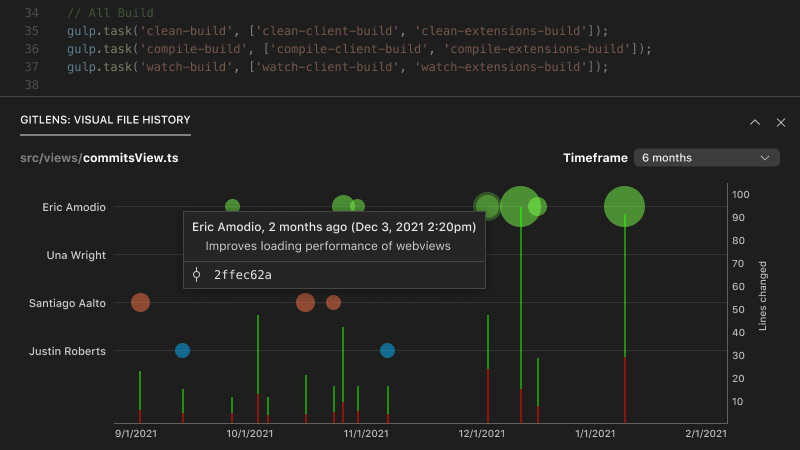
GitLens

GitLens est une extension qui fournit l'intégration de Git avec Visual Studio Code.
GitLens est disponible dans Visual Studio Marketplace et peut être installé à partir de là. Il peut également être installé en recherchant "git lens" dans l'onglet Extensions de Visual Studio Code Marketplace.
GitLens s'intégrera aux référentiels git sur GitHub, Bitbucket, GitLab et d'autres fournisseurs d'hébergement prenant en charge le protocole OpenSSH.
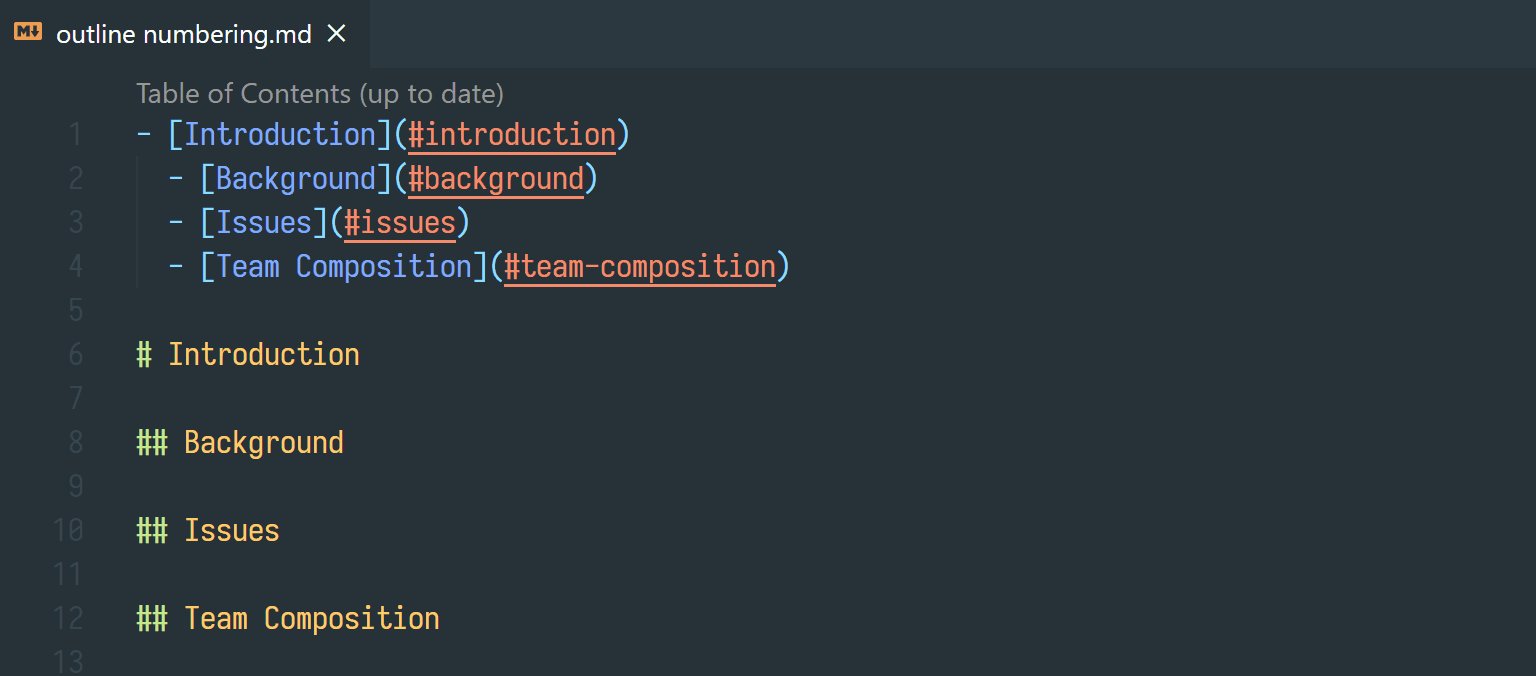
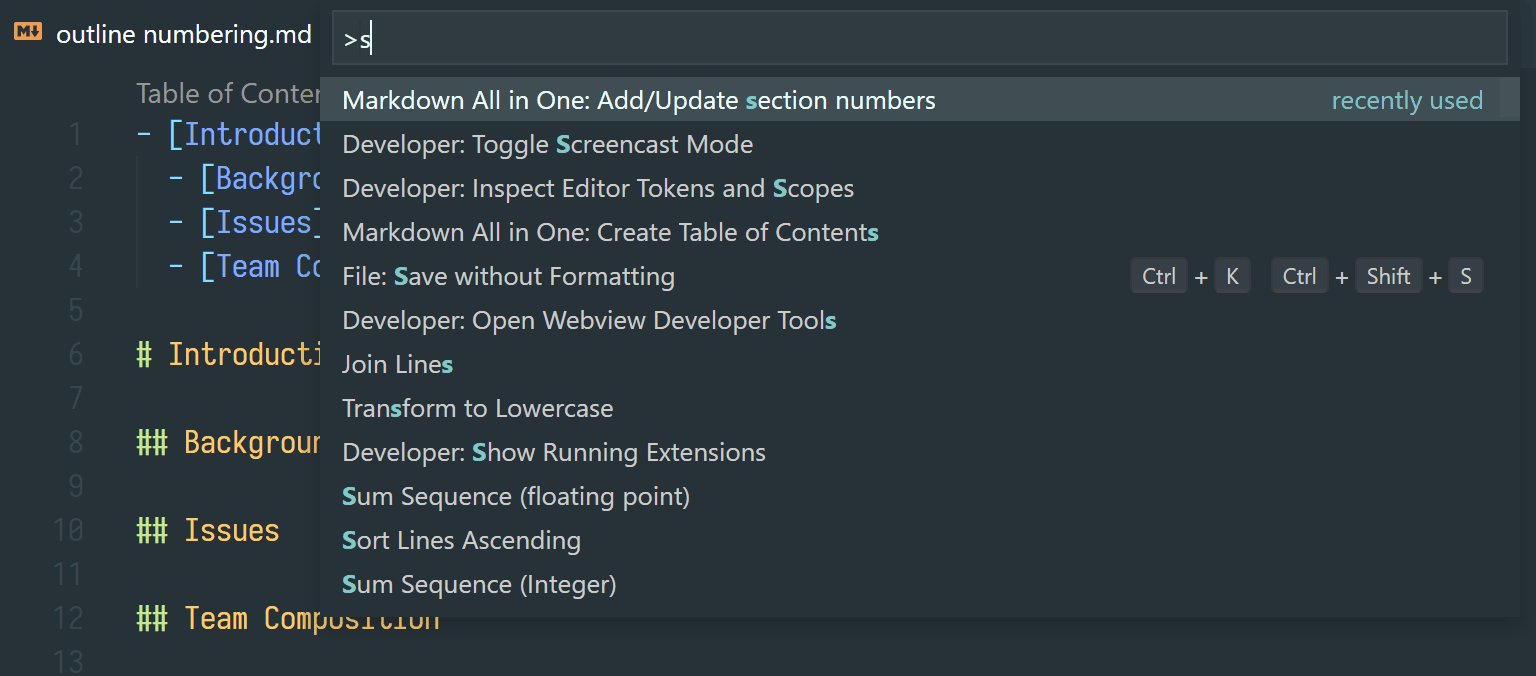
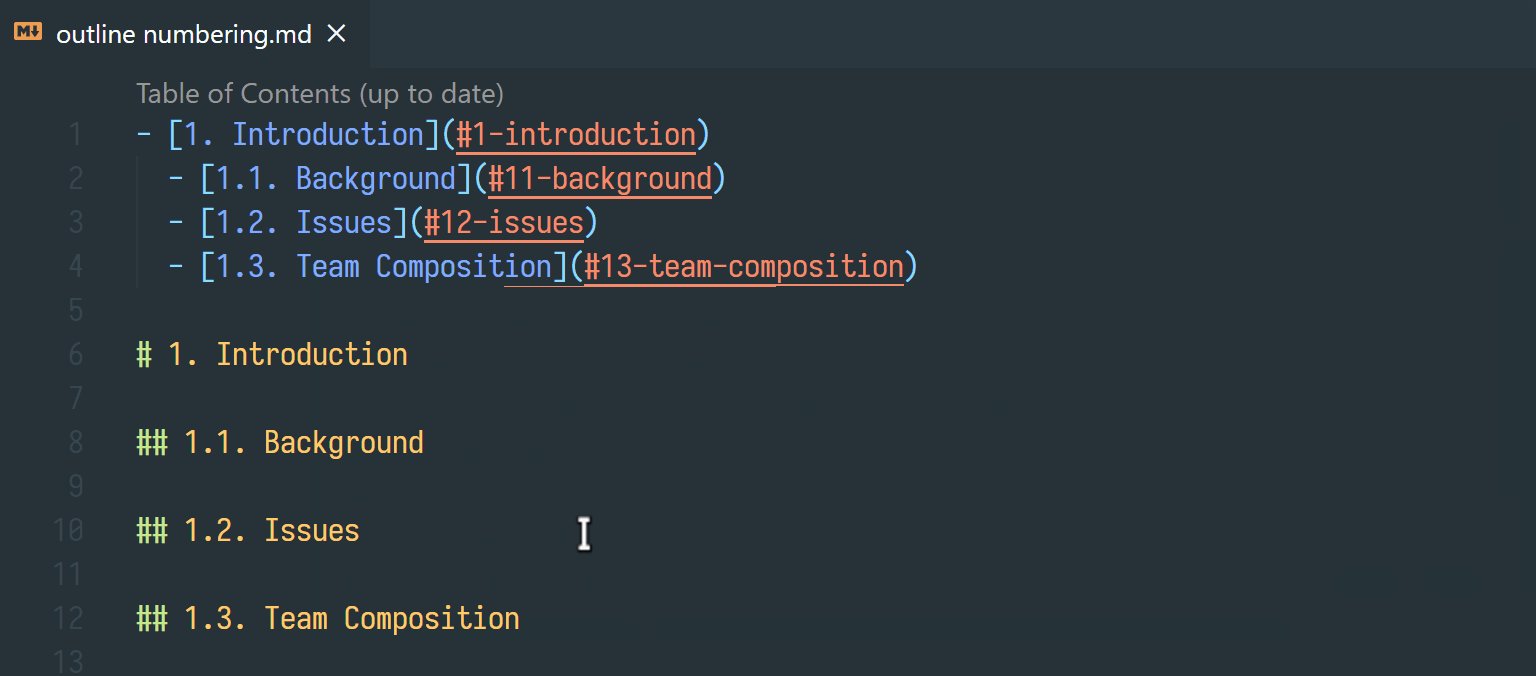
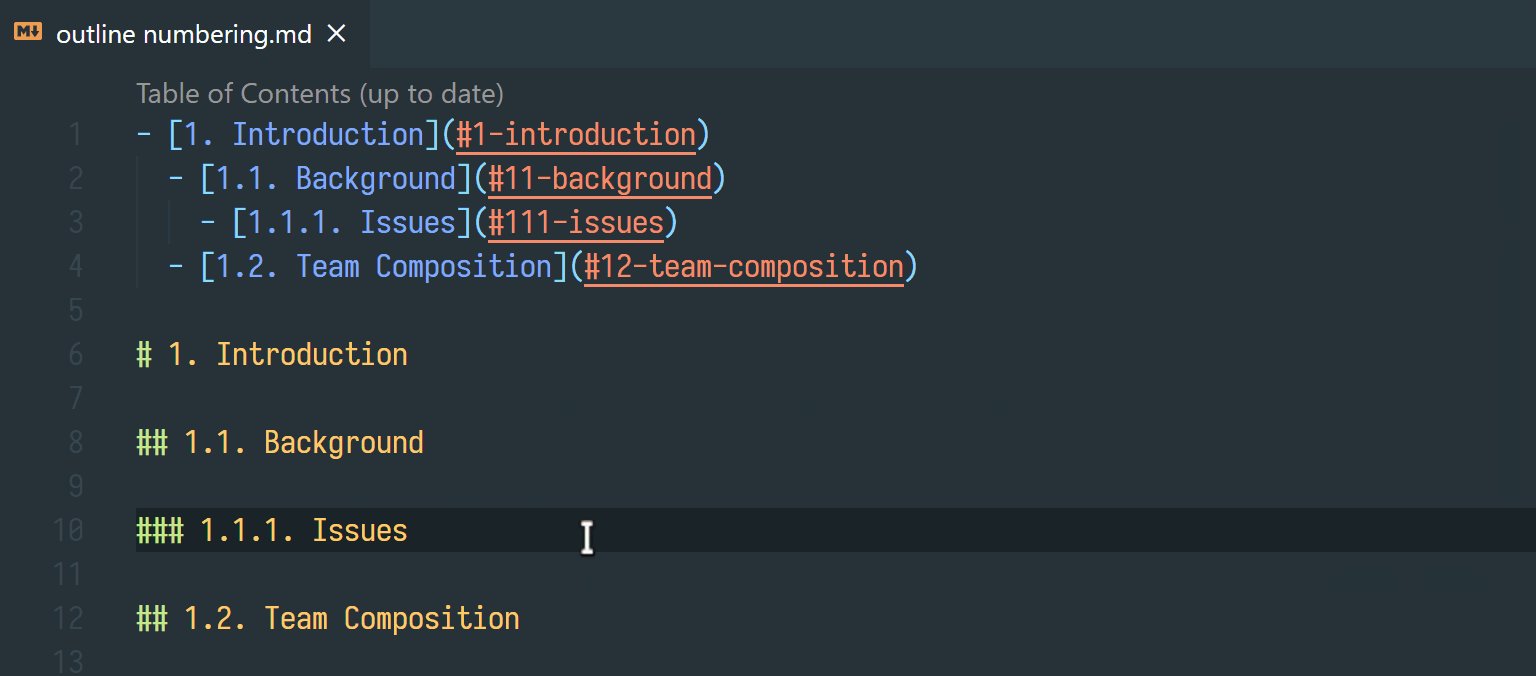
Markdown All in One

Visual Studio Code a une prise en charge intégrée pour l'écriture dans Markdown. Vous pouvez également installer des extensions pour ajouter plus de fonctionnalités à l'éditeur. L'une de ces extensions s'appelle Markdown All in One et fournit de nombreuses fonctionnalités utiles pour écrire dans Markdown.
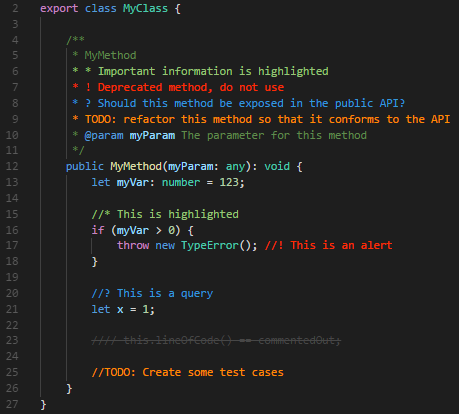
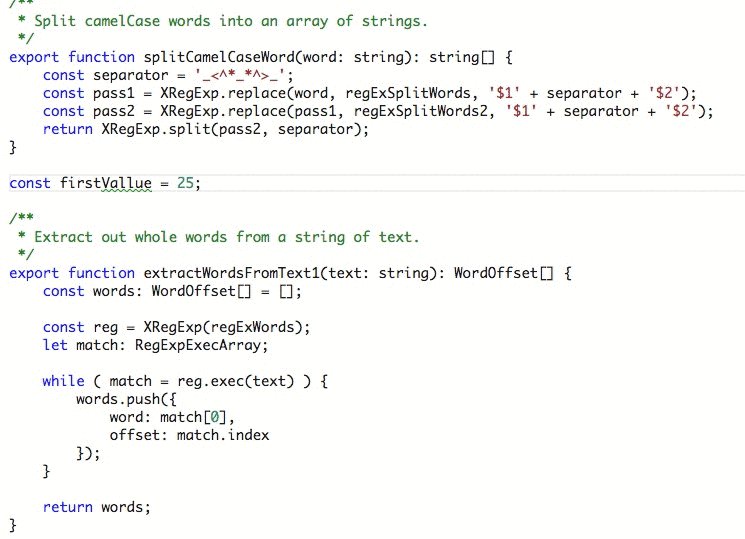
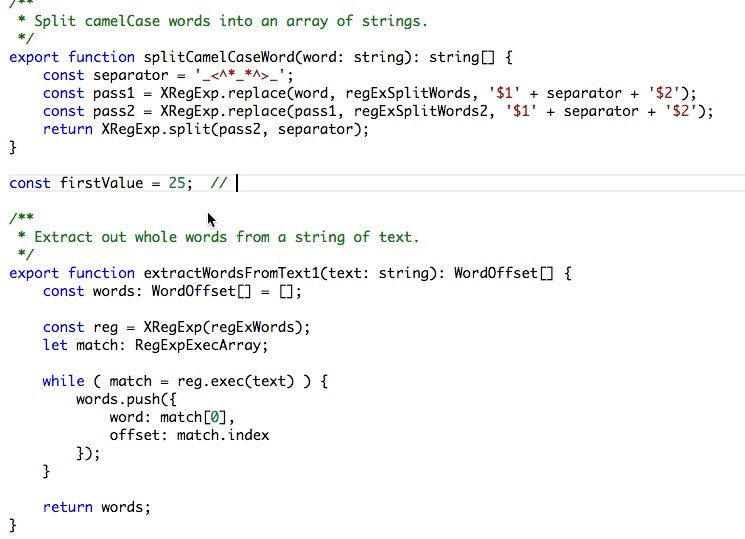
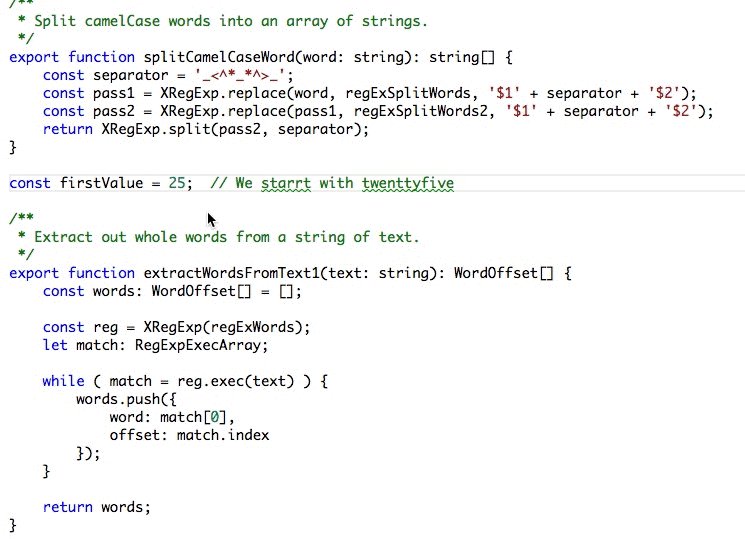
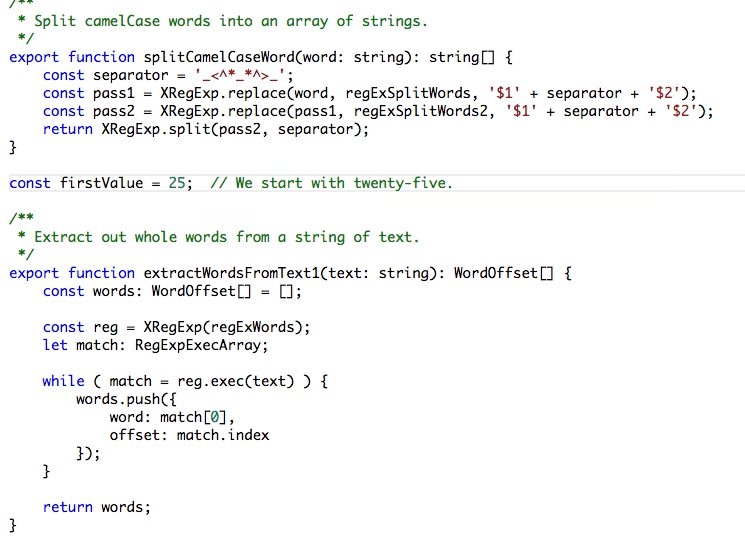
Better Comments

Cette extension est utile à la fois pour les débutants et les développeurs expérimentés car elle fournit un ensemble de commentaires prédéfinis faciles à utiliser et a également la possibilité d'ajouter des commentaires personnalisés.
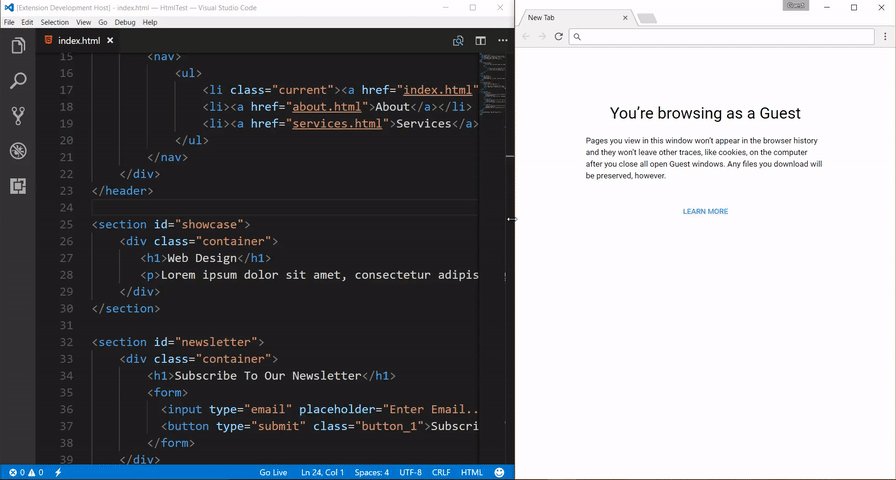
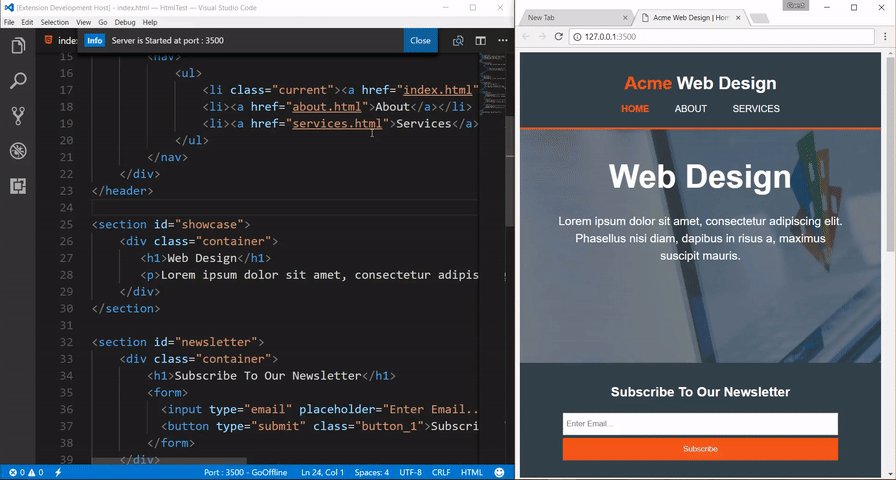
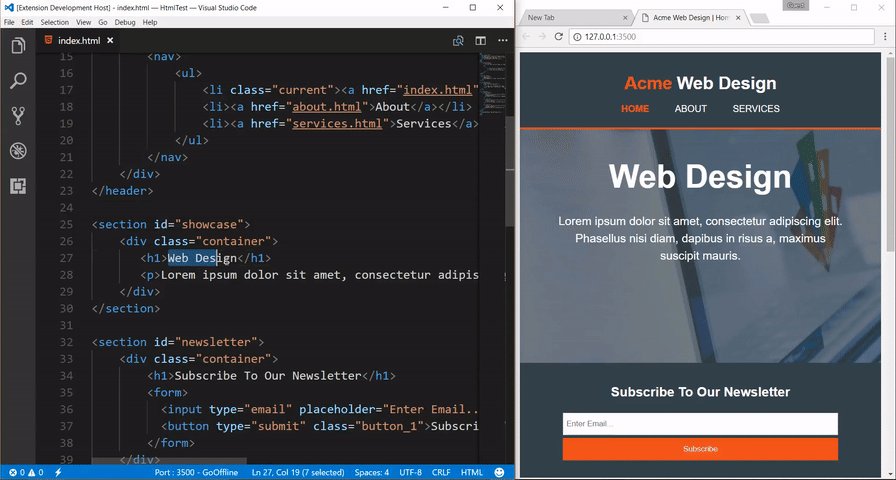
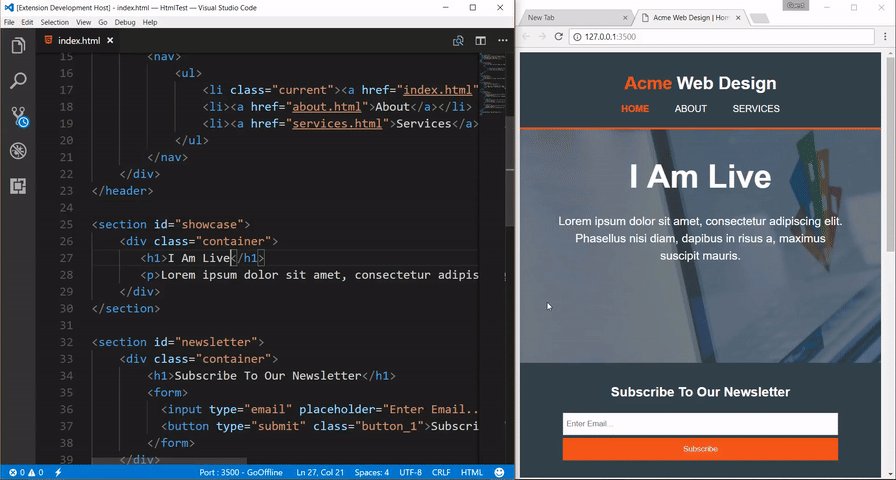
Live Server

Live Server est une extension qui vous permet d'utiliser votre éditeur de code avec un serveur live.
Cette extension est utile pour les développeurs qui ont besoin de travailler sur le code et de le voir s'exécuter dans le navigateur. Il fournit également un moyen simple de déployer des modifications sans avoir à fermer et à ouvrir le projet.
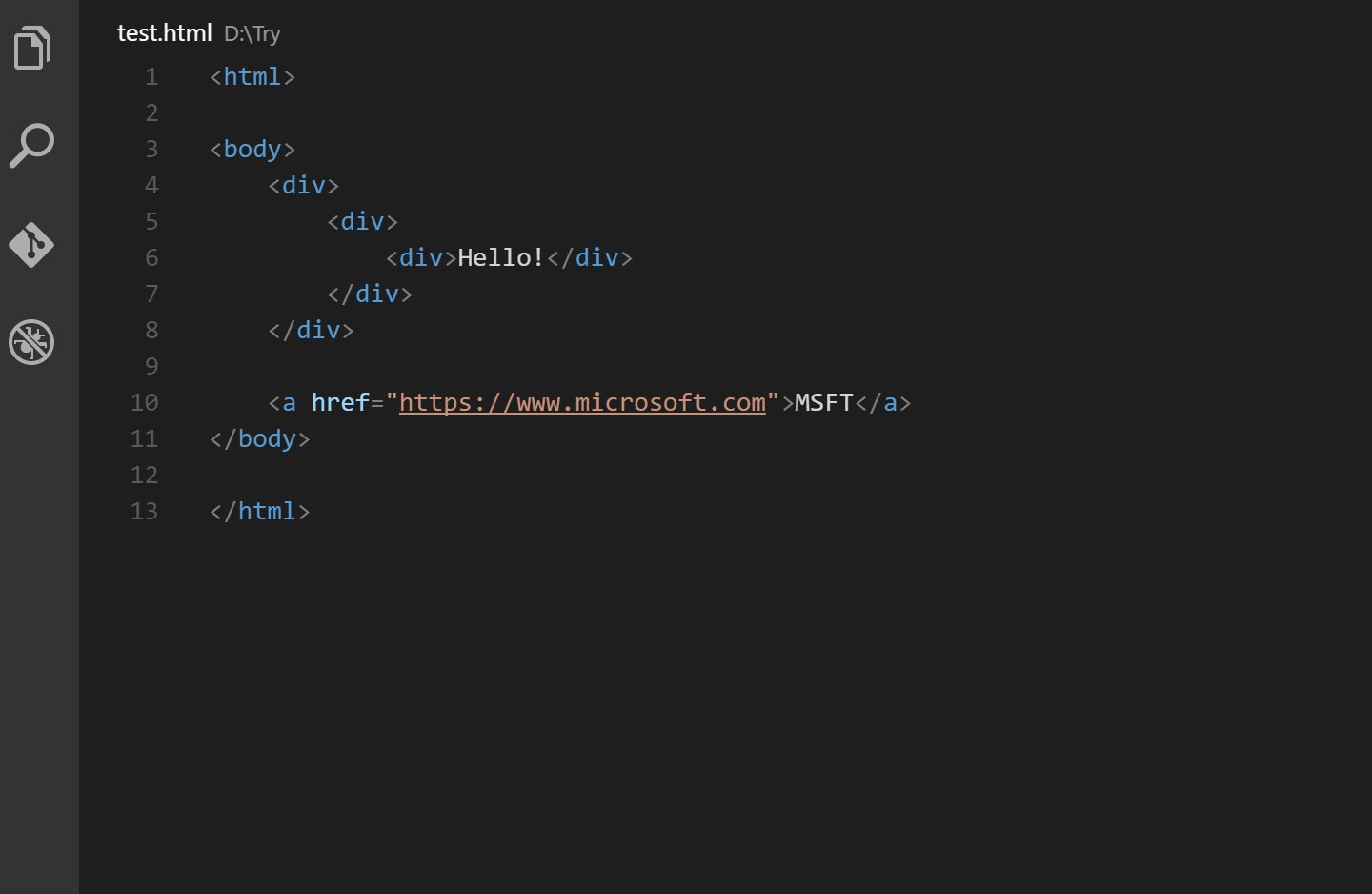
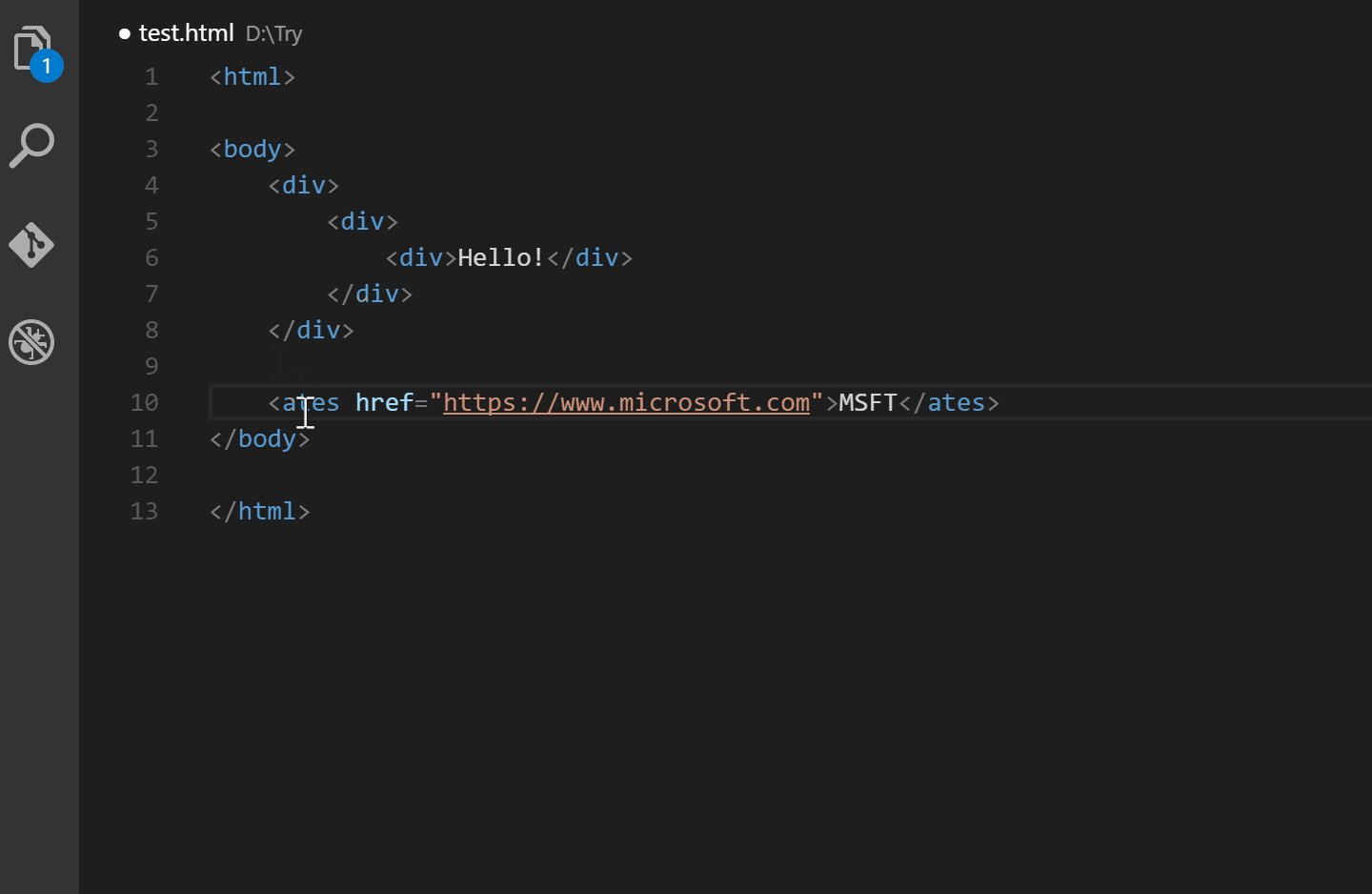
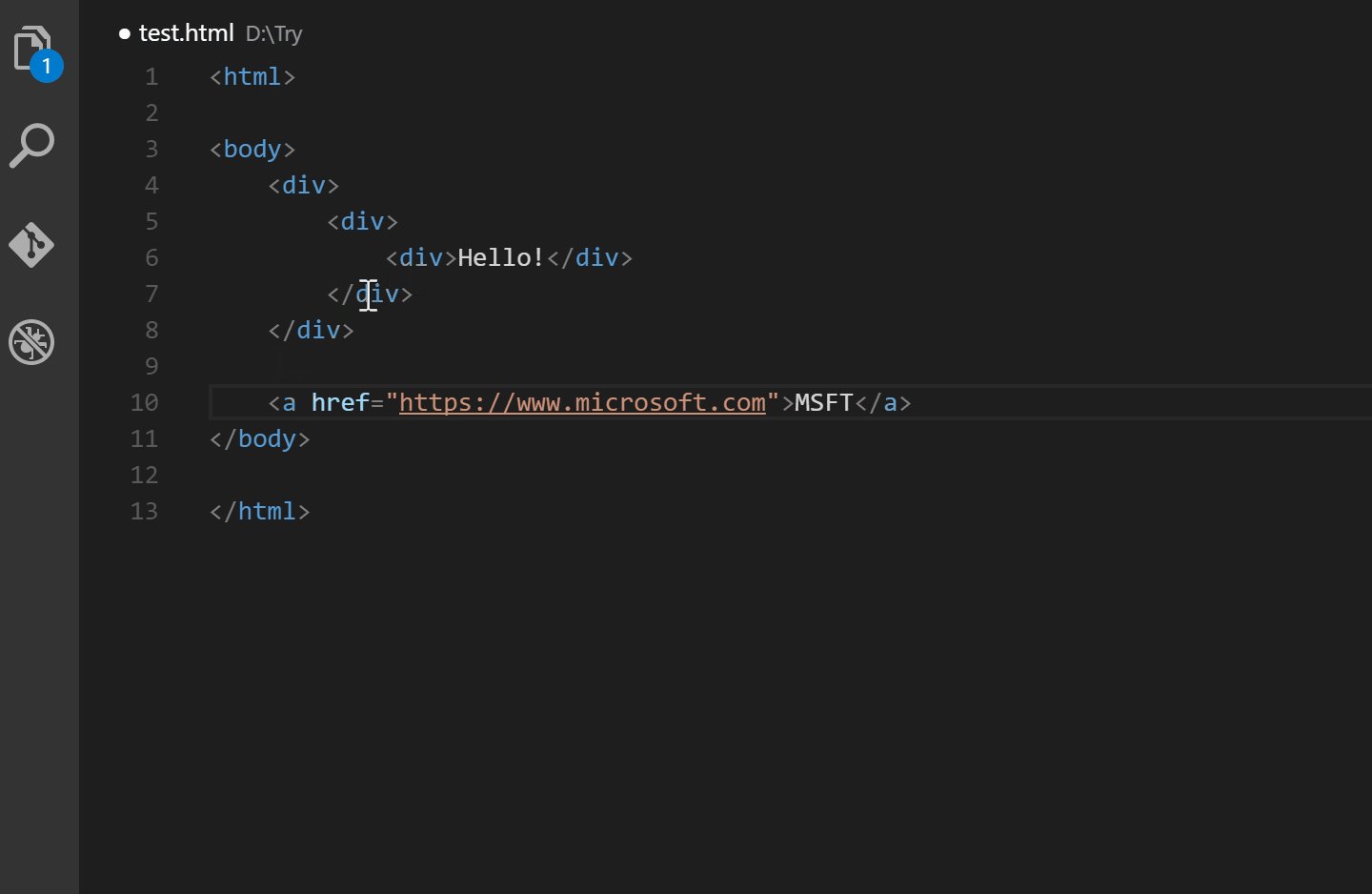
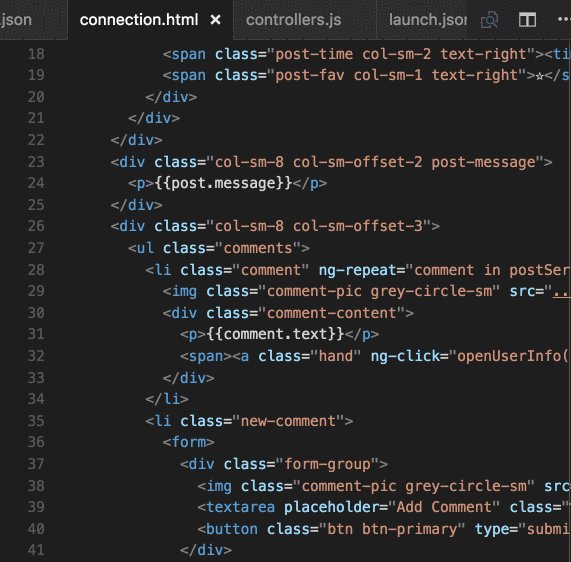
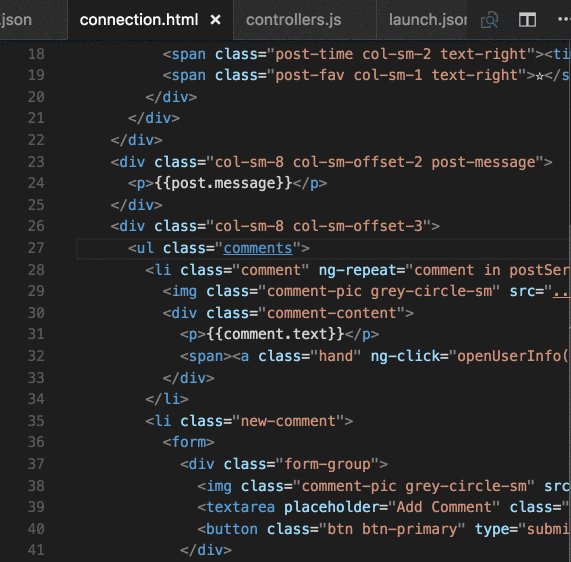
Auto Rename Tag

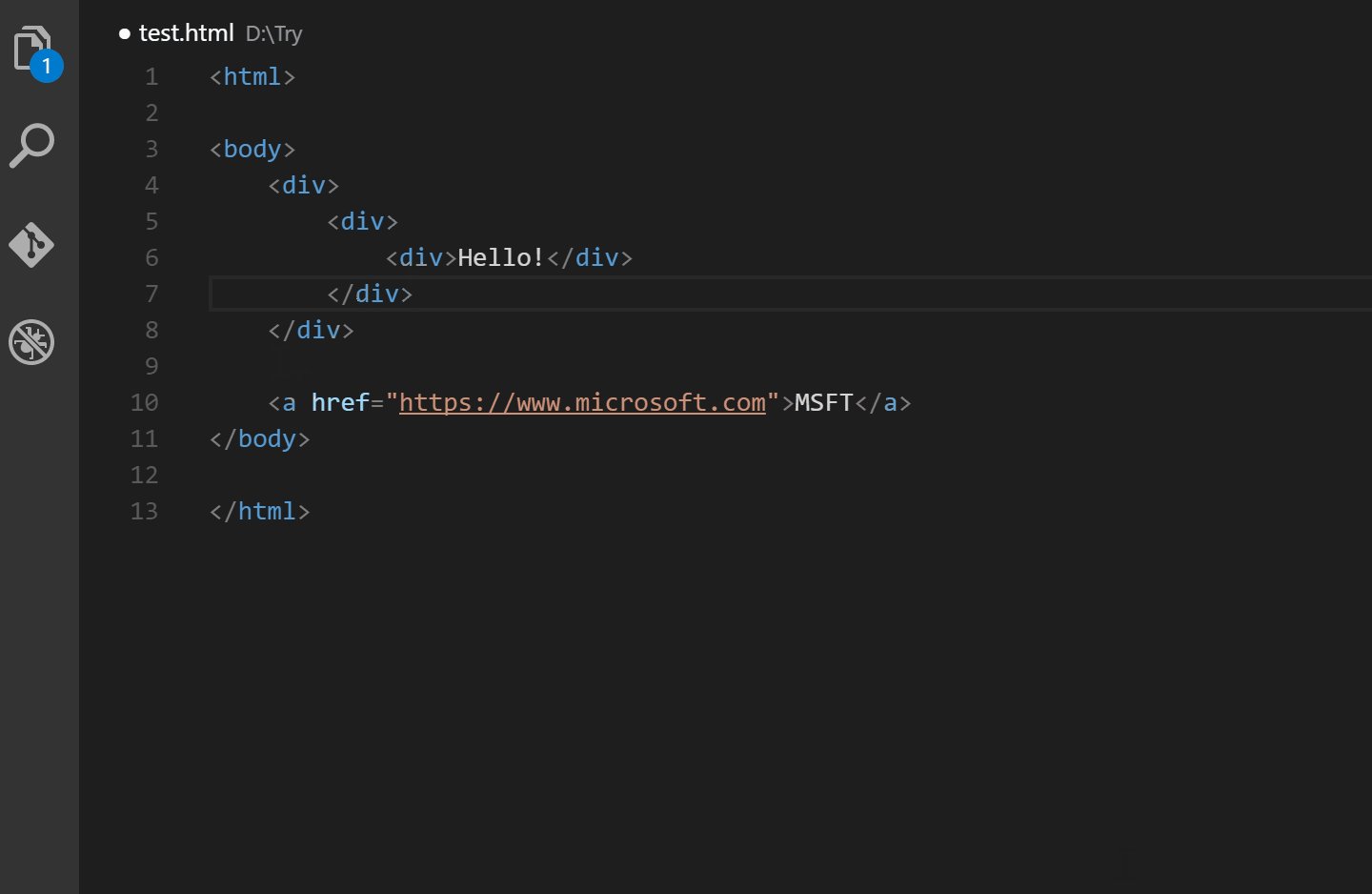
Auto Rename Tag est une extension qui vous permet de renommer facilement les balises dans vos fichiers HTML. Il peut être installé à partir de VS Code Marketplace ou via la palette de commandes (Ctrl+Maj+P). Une fois installé, il mettra automatiquement en surbrillance toutes les balises de la page et vous permettra de les renommer en cliquant dessus et en tapant le nouveau nom.
Git History

Cette extension affiche l'historique des commits et des branches dans une chronologie graphique avec des barres colorées. Il fournit également des statistiques utiles, telles que le nombre de validations par jour, le nombre de fichiers modifiés par validation, etc..
Cela peut être utile pour les développeurs qui souhaitent revenir facilement aux anciennes versions de leur travail ou pour ceux qui souhaitent partager leur travail avec d'autres personnes.
Code Spell Checker

Code Spell Checker est une extension Visual Studio Code qui fournit une vérification orthographique en temps réel pour le code. Il peut être utilisé avec n'importe quel langage de programmation, mais il a été conçu pour fonctionner au mieux avec les projets JavaScript, TypeScript et C#.
L'extension détecte automatiquement la langue du document ouvert, puis utilise son propre dictionnaire de mots pour proposer des suggestions de mots mal orthographiés.
CSS Peek

Cette extension est précieuse pour les développeurs frontend. elle vous permet d'étendre votre fichier HTML et ejs pour afficher le code CSS/SCSS/LESS dans le code source(le code html).
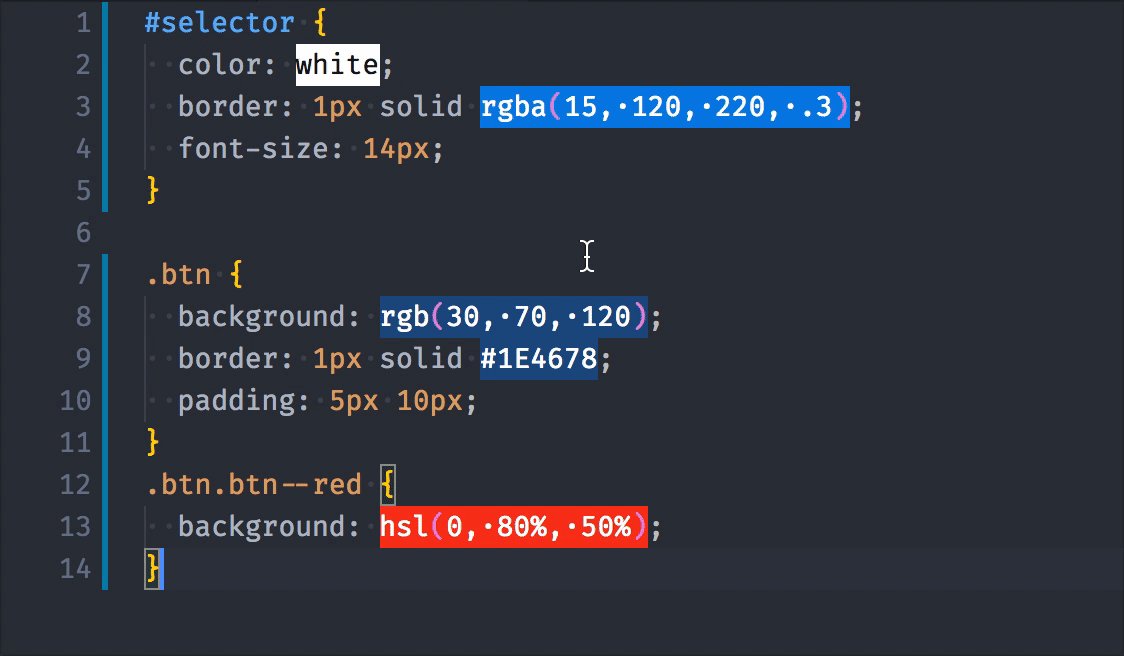
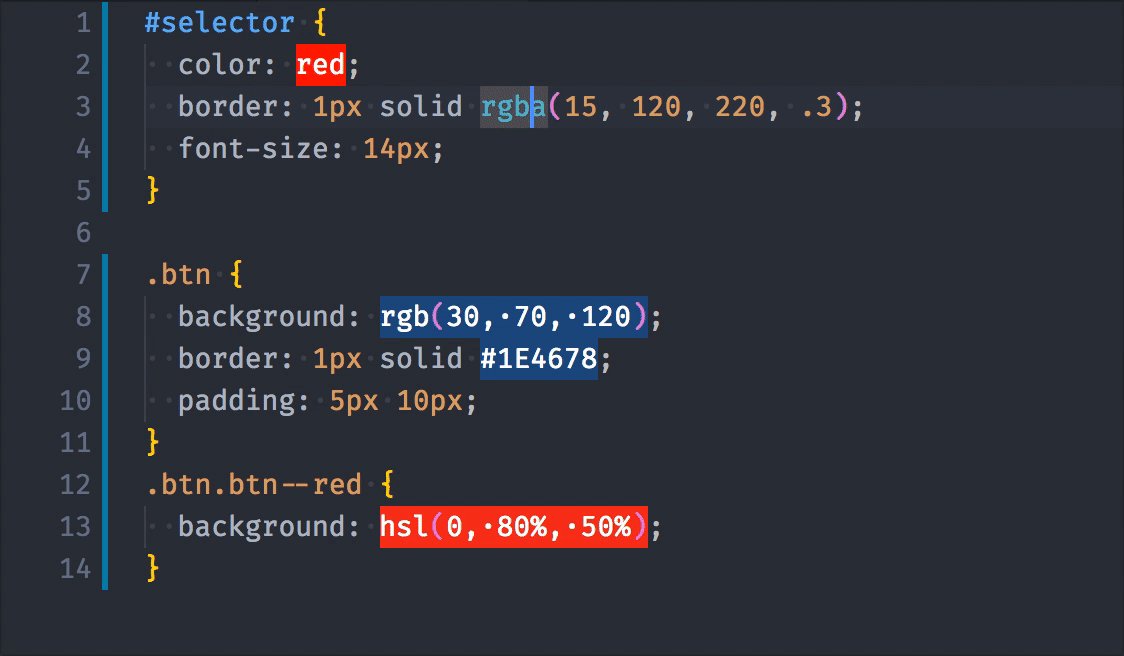
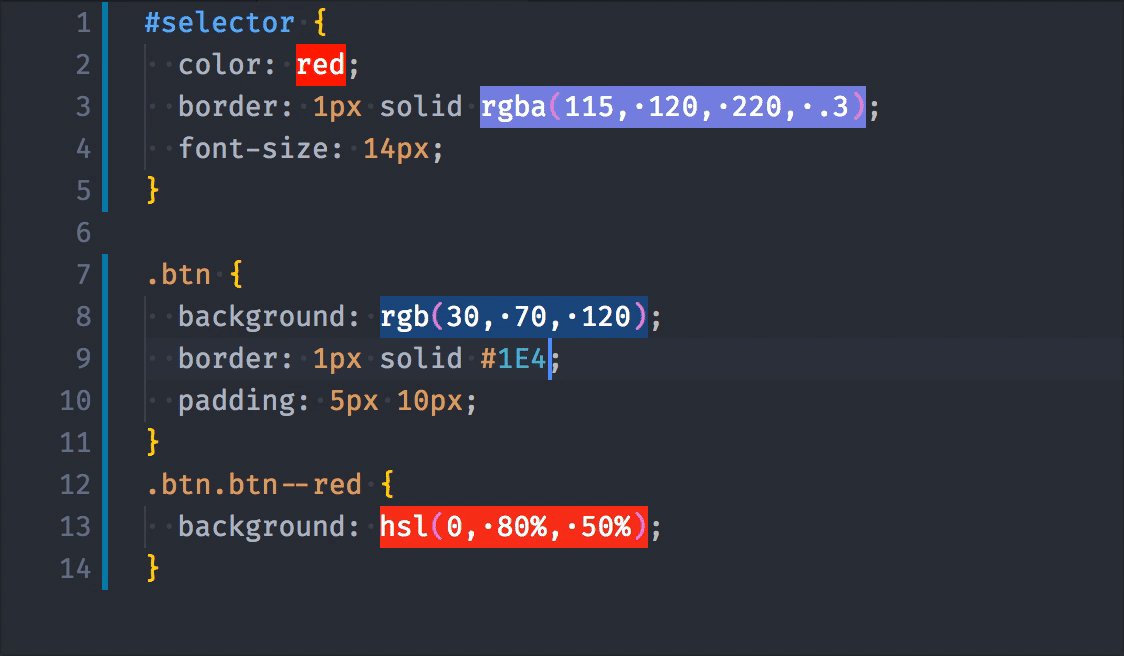
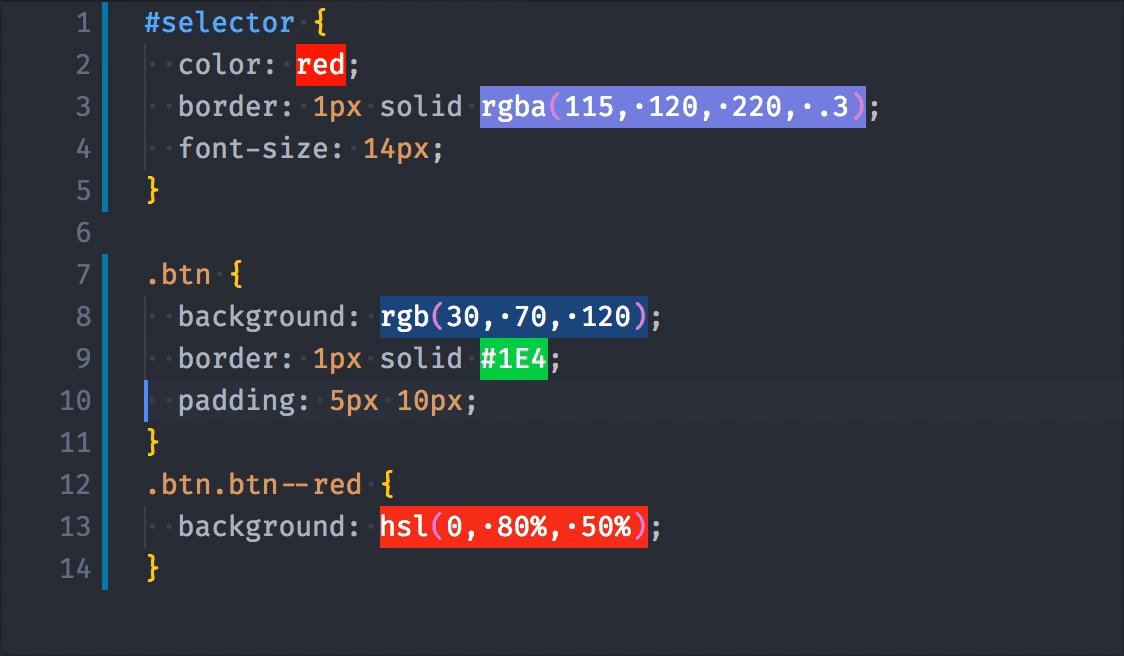
Colorize

Colorize visualise instantanément les couleurs CSS dans vos fichiers CSS/SASS/Less/.... Il est ainsi très facile de voir d'un coup d'œil quelles couleurs vous utilisez à quel endroit.