Dans le monde du développement web, Bootstrap s'est imposé comme un incontournable. À l'origine développé par Twitter, Bootstrap est un framework CSS open-source conçu pour faciliter la création d'interfaces web responsives et esthétiques. Sa popularité tient en grande partie à sa simplicité d'utilisation, couplée à des fonctionnalités puissantes qui rendent le design web accessible même aux novices.
Introduction
Utiliser Bootstrap pour la conception d'un blog présente plusieurs avantages. Tout d'abord, il offre une multitude de composants pré-conçus, allant des barres de navigation aux modals, ce qui accélère considérablement le processus de développement. De plus, sa nature responsive garantit que votre blog aura une apparence et une fonctionnalité optimales sur tous les types d'appareils, que ce soit un ordinateur de bureau, une tablette ou un smartphone.
Avec la sortie de Bootstrap 5, de nombreuses améliorations ont été apportées. Parmi les changements les plus notables, on peut citer l'abandon de jQuery en faveur du JavaScript natif, ce qui rend le framework plus léger et rapide. De plus, Bootstrap 5 a introduit de nouveaux composants, des icônes personnalisées et une meilleure gestion de la grille, offrant encore plus de flexibilité aux développeurs.
Dans cet article, vous allez apprendre à créer un blog de A à Z avec Bootstrap5. Voici le code source final
Pré-requis :
Avant de plonger dans la création de votre blog avec Bootstrap 5, il est essentiel de s'assurer que vous avez tous les outils et les connaissances nécessaires pour mener à bien le projet. Voici les pré-requis indispensables :
- Éditeur de code : Un bon éditeur de code facilitera grandement votre travail. Visual Studio Code est l'une des options les plus populaires aujourd'hui grâce à ses nombreuses fonctionnalités et extensions qui optimisent le développement web. Installez-le pour bénéficier d'un environnement de codage efficace.
- Connaissances de base : Même si Bootstrap simplifie considérablement la conception web, avoir des notions en HTML, CSS et JavaScript est crucial. Ces langages constituent le socle sur lequel repose votre blog, et une compréhension de base vous permettra d'exploiter pleinement les capacités de Bootstrap.
Une fois ces pré-requis en place, vous serez parfaitement équipé pour débuter la création de votre blog avec Bootstrap 5. Alors, préparez-vous à entrer dans le vif du sujet !
Création de dossiers et fichier nécessaires
Rendez-vous sur votre machine et créez un dossier nommé bootstrap5 avec un système unix, tapez: mkdir bootstrap5 . Ouvrez le dossier avec VS code.

Configuration initiale de Bootstrap:
La mise en place initiale est une étape essentielle pour bien commencer avec Bootstrap 5. Elle vous assure que tout est en ordre pour que vous puissiez bénéficier pleinement des fonctionnalités de ce framework. Voici comment procéder :
-
Intégration via CDN :
Plutôt que de télécharger et d'héberger Bootstrap localement, vous pouvez intégrer rapidement Bootstrap à votre projet grâce aux Content Delivery Networks (CDN). Ce sont des serveurs optimisés pour distribuer les fichiers de bibliothèques, tels que Bootstrap, de manière rapide et fiable. Pour intégrer Bootstrap 5 via CDN, ajoutez les liens suivants dans la section<head>de votre fichier HTML :<!-- CSS de Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- JS optionnel pour les composants basés sur JavaScript --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> -
Structure de base d'une page HTML avec Bootstrap :
Tout site créé avec Bootstrap devrait avoir une structure de base qui respecte certaines normes. Voici un exemple de structure de page HTML minimale avec Bootstrap :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog avec Bootstrap5</title>
<!-- Liens CDN de Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Votre contenu ici -->
<!-- JS de Bootstrap -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
- Intégration des CSS et JS de Bootstrap :
Comme vous l'avez déjà vu, les fichiers CSS et JS de Bootstrap sont essentiels pour que le framework fonctionne correctement. Le lien CDN du CSS donne à votre site l'apparence typique de Bootstrap, tandis que le JavaScript permet d'activer des composants interactifs comme les modals, les tooltips, etc.
Maintenant que votre configuration initiale est en place, vous pouvez commencer à exploiter la puissance de Bootstrap 5 pour créer un blog époustouflant et réactif.
Création du header :
Le header, ou en-tête, est l'une des premières choses que vos visiteurs verront lorsqu'ils arriveront sur votre blog. Il est donc essentiel qu'il soit à la fois esthétique et fonctionnel. Avec Bootstrap 5, créer un header responsive est un jeu d'enfant. Suivez ces étapes pour concevoir un en-tête efficace pour votre blog :
-
Réalisation d'une barre de navigation responsive :
Bootstrap 5 offre un composant de navigation prêt à l'emploi qui s'adapte parfaitement à tous les types d'écrans. Pour créer une barre de navigation responsive, utilisez le composantnavbar:<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <!-- Votre logo et liens de navigation vont ici --> </div> </nav>Avec la classe
navbar-expand-lg, votre barre de navigation restera horizontale sur les grands écrans et se transformera en menu déroulant sur les écrans plus petits. -
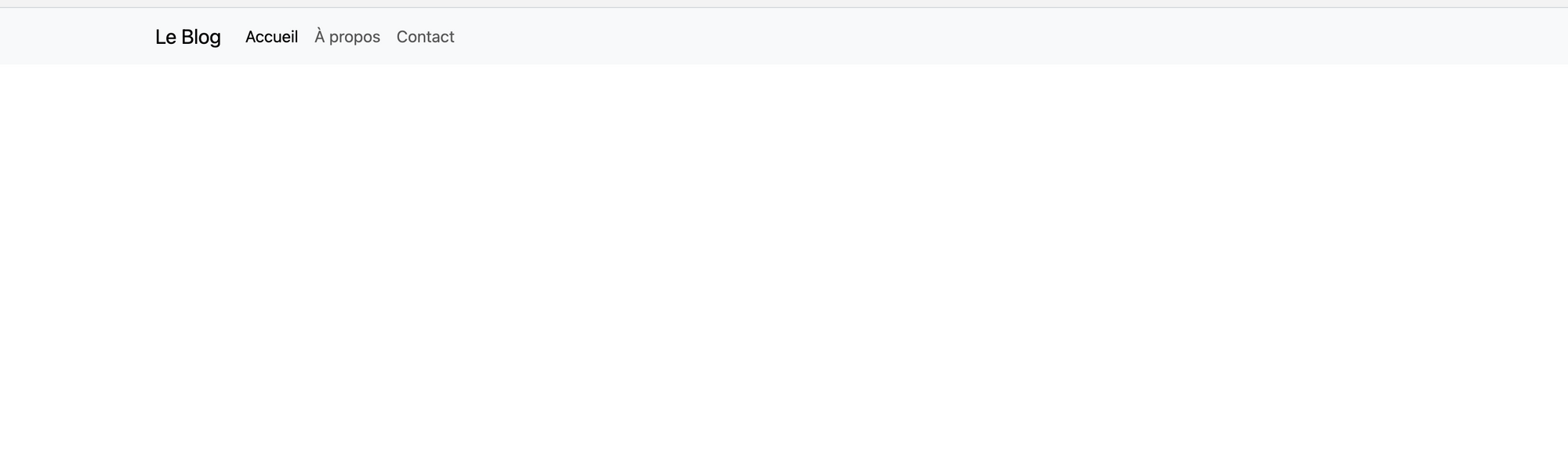
Intégration d'un logo et des liens de navigation :
Pour ajouter un logo à votre barre de navigation, insérez-le avant le bouton de menu déroulant. Ensuite, inserez les liens:
<!-- Barre de navigation -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">Le Blog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">À propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
<!-- Ajoutez d'autres liens au besoin -->
</ul>
</div>
</div>
</nav>
Avec ces étapes, vous disposez d'un header fonctionnel et esthétiquement plaisant pour votre blog. Continuez à exploiter les composants de Bootstrap 5 pour enrichir votre site avec d'autres éléments essentiels.

Ajouter la partie "à propos"
<!-- Section À propos -->
<section class="container my-5">
<div class="row align-items-center">
<!-- Image (optionnel) -->
<div class="col-md-6 mb-4 mb-md-0">
<img src="path_to_your_image.jpg" class="img-fluid rounded-circle" alt="Votre image ou logo">
</div>
<!-- Texte de la section À propos -->
<div class="col-md-6">
<h2 class="mb-4">À propos de nous</h2>
<p class="lead">
Fondé en 20XX, "Nom de votre blog/site" a pour mission d'éduquer, d'inspirer et d'équiper nos lecteurs avec les meilleures ressources et conseils sur "votre domaine/sujet principal".
</p>
<p>
Au fil des ans, nous avons aidé des milliers de personnes à "quelque chose que votre blog/site aide à accomplir, par exemple : 'démarrer leur propre entreprise', 'améliorer leurs compétences en développement web', etc.". Nous sommes passionnés par ce que nous faisons et nous sommes impatients de vous aider à "atteindre un certain objectif ou accomplissement".
</p>
<a href="#" class="btn btn-primary mt-3">En savoir plus</a>
</div>
</div>
</section>

Mise en page principale - Liste des articles :
La structure de votre blog détermine sa navigabilité et son esthétisme. Heureusement, Bootstrap 5 simplifie la mise en page grâce à son système de grille flexible. Suivez ces étapes pour configurer la mise en page principale de votre blog :
-
Configuration du layout avec des conteneurs, lignes et colonnes :
Bootstrap 5 repose sur un système de grille basé sur des conteneurs, des lignes et des colonnes, permettant une mise en page réactive et adaptable à différents écrans.
- Conteneurs : Ce sont les éléments de base de la mise en page. Tout contenu Bootstrap doit être placé à l'intérieur d'un conteneur.
<div class="container">
<!-- Contenu ici -->
</div>
- Lignes : À l'intérieur des conteneurs, vous placez des lignes qui contiendront vos colonnes.
<div class="row">
<!-- Colonnes ici -->
</div>
- Colonnes : Les colonnes sont flexibles et s'adaptent en fonction de la taille de l'écran. Vous pouvez spécifier combien de colonnes une section doit occuper sur différents écrans.
<div class="col-md-8">
<!-- Contenu principal ici -->
</div>
<div class="col-md-4">
<!-- Sidebar ici -->
</div>
-
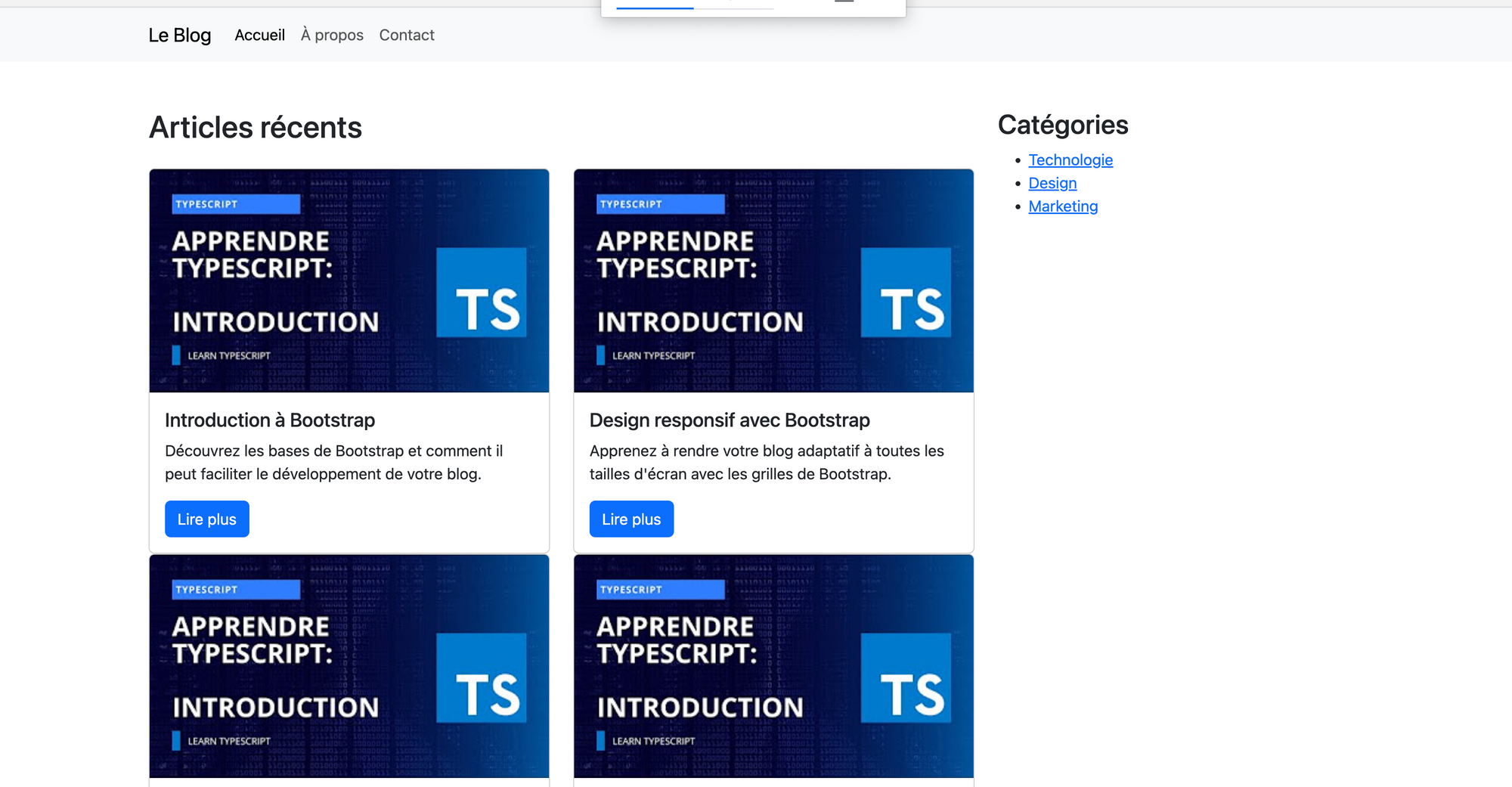
Ajout de sections comme "Articles récents", "Catégories", etc. :
- Articles récents : Cette section met en avant les derniers articles publiés sur votre blog.
<div class="col-md-8">
<!-- Contenu principal ici -->
<!-- Section Articles récents -->
<h2 class="mb-4">Articles récents</h2>
<div class="row">
<!-- Article 1 -->
<div class="col-md-6">
<div class="card">
<img src="path_to_image1.jpg" class="card-img-top" alt="Introduction à Bootstrap">
<div class="card-body">
<h5 class="card-title">Introduction à Bootstrap</h5>
<p class="card-text">Découvrez les bases de Bootstrap et comment il peut faciliter le développement de
votre blog.</p>
<a href="#" class="btn btn-primary">Lire plus</a>
</div>
</div>
</div>
<!-- Article 2 -->
<div class="col-md-6">
<div class="card">
<img src="path_to_image2.jpg" class="card-img-top" alt="Design responsif avec Bootstrap">
<div class="card-body">
<h5 class="card-title">Design responsif avec Bootstrap</h5>
<p class="card-text">Apprenez à rendre votre blog adaptatif à toutes les tailles d'écran avec les
grilles de Bootstrap.</p>
<a href="#" class="btn btn-primary">Lire plus</a>
</div>
</div>
</div>
<!-- Article 3 -->
<div class="col-md-6">
<div class="card">
<img src="path_to_image3.jpg" class="card-img-top" alt="Composants Bootstrap pour un blog">
<div class="card-body">
<h5 class="card-title">Composants Bootstrap pour un blog</h5>
<p class="card-text">Découvrez les composants essentiels de Bootstrap pour enrichir les fonctionnalités
de votre blog.</p>
<a href="#" class="btn btn-primary">Lire plus</a>
</div>
</div>
</div>
<!-- Article 4 -->
<div class="col-md-6">
<div class="card">
<img src="path_to_image4.jpg" class="card-img-top" alt="Personnaliser Bootstrap pour votre blog">
<div class="card-body">
<h5 class="card-title">Personnaliser Bootstrap pour votre blog</h5>
<p class="card-text">Apprenez les techniques pour personnaliser Bootstrap et lui donner un look unique
pour votre blog.</p>
<a href="#" class="btn btn-primary">Lire plus</a>
</div>
</div>
</div>
</div>
</div>
- Catégories : Affichez une liste de catégories pour aider les visiteurs à filtrer les articles par sujet.
<div class="col-md-4">
<!-- Sidebar ici -->
<h3>Catégories</h3>
<ul>
<li><a href="#">Technologie</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Marketing</a></li>
<!-- Autres catégories -->
</ul>
</div>
Avec ces étapes, vous avez jeté les bases solides d'un blog. Pensez à ajouter d'autres sections pertinentes pour enrichir votre contenu et offrir une expérience utilisateur optimale.

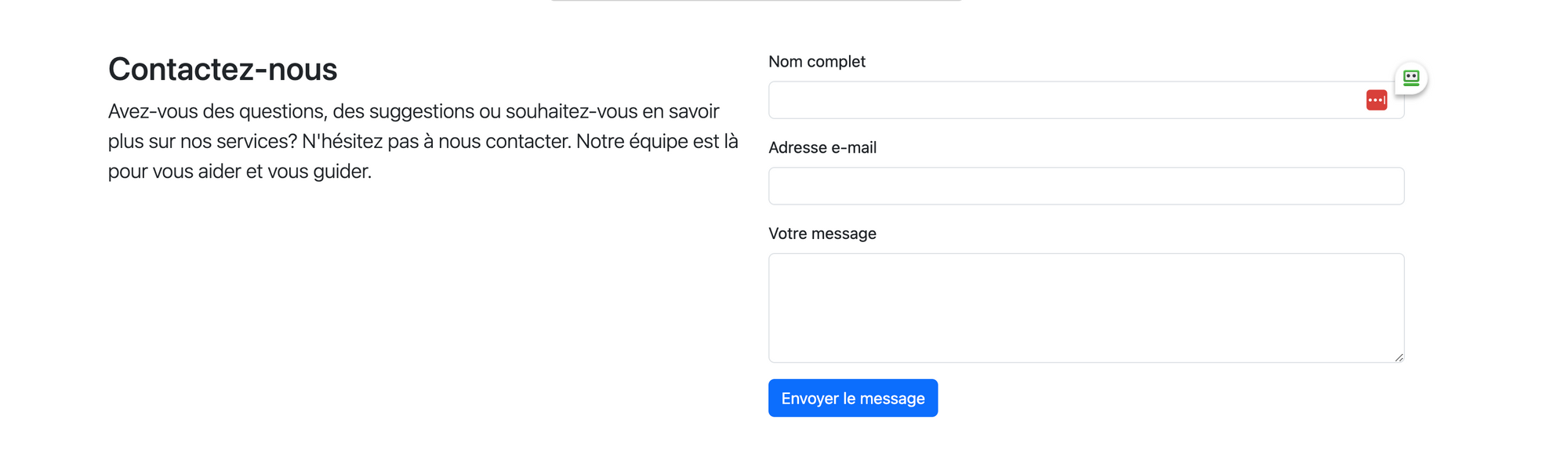
Ajouter la partie contactez-nous
<!-- Section Contact -->
<section class="container my-5 ">
<div class="row">
<div class="col-lg-6 mb-4 mb-lg-0">
<h2>Contactez-nous</h2>
<p class="lead">
Avez-vous des questions, des suggestions ou souhaitez-vous en savoir plus sur nos services? N'hésitez pas à
nous contacter. Notre équipe est là pour vous aider et vous guider.
</p>
</div>
<div class="col-lg-6">
<form action="your_server_script.php" method="post">
<div class="mb-3">
<label for="contactName" class="form-label">Nom complet</label>
<input type="text" class="form-control" id="contactName" name="name" required>
</div>
<div class="mb-3">
<label for="contactEmail" class="form-label">Adresse e-mail</label>
<input type="email" class="form-control" id="contactEmail" name="email" required>
</div>
<div class="mb-3">
<label for="contactMessage" class="form-label">Votre message</label>
<textarea class="form-control" id="contactMessage" rows="4" name="message" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Envoyer le message</button>
</form>
</div>
</div>
</section>
Note: Le formulaire n'enregistre pas les données. Merci de faire la validation coté Back-end.

Ajouter la section Footer
<!-- Footer -->
<footer class="bg-dark text-white mt-5">
<div class="container py-4">
<div class="row">
<div class="col-lg-6 mb-3 mb-lg-0">
<h4>Le Blog</h4>
<p class="mb-0">Adresse : 123 Rue Principale, Ville, Pays</p>
<p>Email : [email protected]</p>
<p>Téléphone : +12 345 678 910</p>
</div>
<div class="col-lg-6">
<h4>Liens rapides</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-white">Accueil</a></li>
<li><a href="#" class="text-white">À propos</a></li>
<li><a href="#" class="text-white">Contact</a></li>
<!-- Ajoutez d'autres liens au besoin -->
</ul>
</div>
</div>
<div class="row mt-4">
<div class="col text-center">
<p class="mb-0">© 2023 Le Blog. Tous droits réservés.</p>
</div>
</div>
</div>
</footer>


Déploiement et mise en ligne